# 对HTML语义化的理解与应用
# 什么是语义化
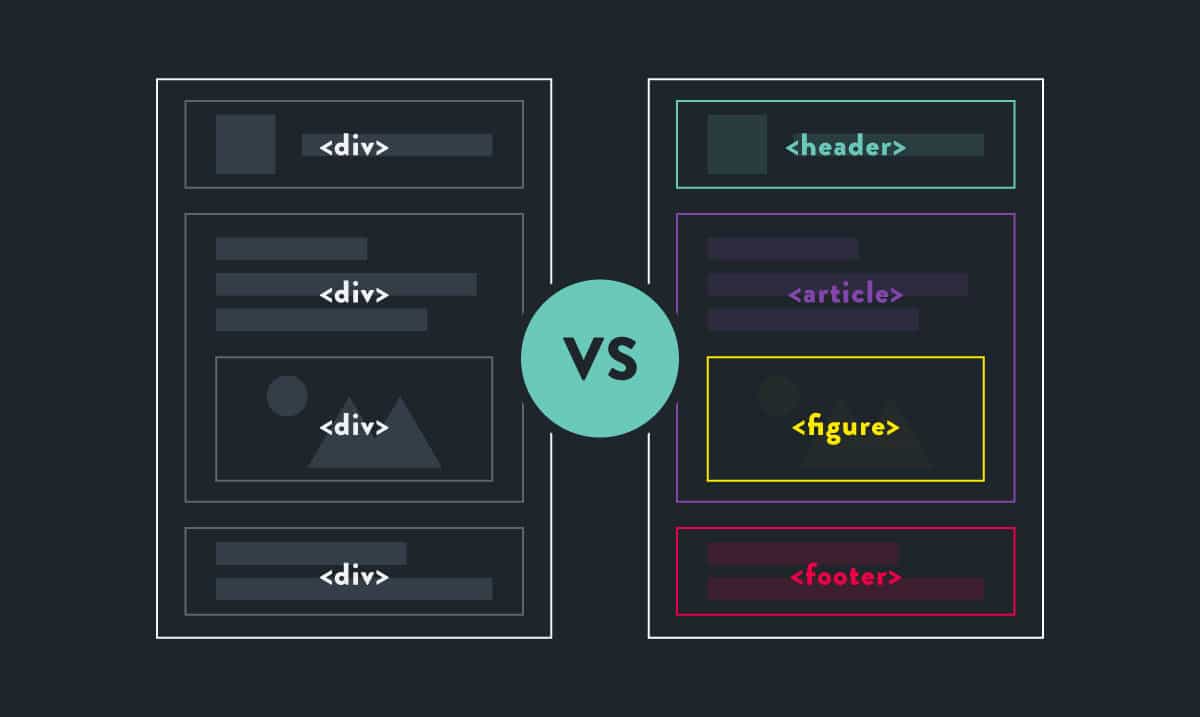
以前的HTML结构,都是一堆没有语义的冰冷冷的标签,最常使用的就是div+css,使得整个页面的结构不易区分。为了改变这种状况,开发者和官方提出了让HTML结构语义化的概念,同时在新出的HTML中给出了几个新的语义化标签。语义化的含义就是用正确的标签做正确的事情,使得整个网页的结构更加的清晰。

# 为什么要语义化
- 页面结构: 为了在没有CSS的情况下,页面也能呈现更好的内容结构、代码结构
- 用户体验: 例如title、alt用于解析名词或者解析图片信息、label标签的活用
- 有利于SEO: 有助于爬虫抓取更多的有效信息(爬虫依赖于标签来确定上下文和各个关键字的权重)
- 方便其他设备解析:如屏幕阅读器、盲人阅读器、移动设备以意义的方式来渲染网页
- 便于团队开发和维护:语义化使得网页的结构==可读性更加强==,这样更加方便后期对网页的维护
# 使用语义化的方式写HTML时需注意什么
尽可能少的使用无语义的标签div和span
在语义不明显时,既可以使用div也可以使用p标签,但是==尽量使用p标签==。因为p标签在默认情况下有上下间距,对兼容特殊终端有利
不要使用纯样式标签,如b、font、u等,尽量改用css对其进行设置
需要强调的文本,可以包含在strong或者em标签中,strong默认样式是加粗(不要用b), em是粗体(不用i)
使用表格时,标题用caption,表头用thead,主题部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td
表单域要用fieldest标签包起来,并用legend标签说明表单的用途
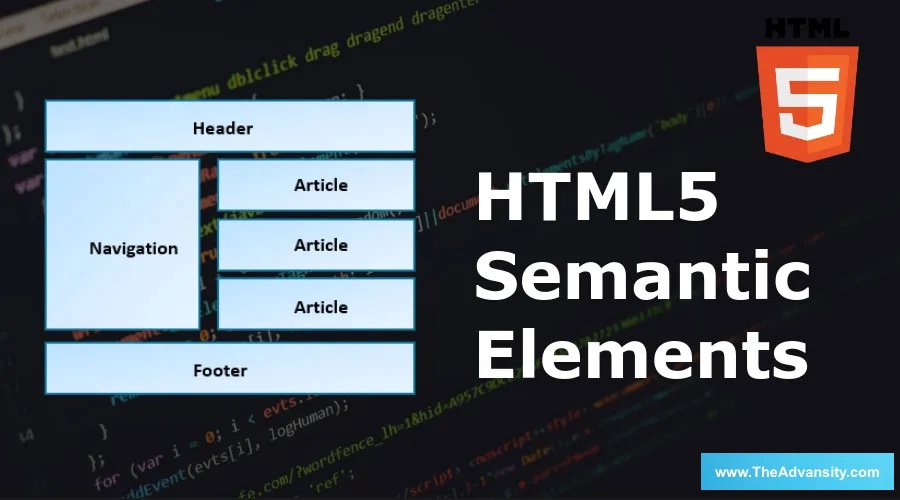
# HTML5新增语义化标签

# 1. header元素
通常包含==h1-h6==元素,做为整个页面或者一个内容块的标题,整个页面没有限制header元素使用的个数,可以为每个内瓤块增加一个header元素
<header>
<hgroup>
<h1>网站标题</h1>
<h1>网站标题</h1>
</hgroup>
</header>
注意:如果h1-h6或者hgroup自己就能工作的很好,就不需要使用header
# 2. footer元素
footer元素通常做为==网页的页脚==,通常含有网页的一些基本信息。比如:作者、相关文档链接、版权信息等等
<footer>
COPYRIGHT@Yixuan Lang
</footer>
# 3. nav元素
主要用于制作网页的导航,也可以用作底部导航
<nav>
<ul>
<li>CSS3</li>
<li>HTML5</li>
<li>Javascript</li>
</ul>
</nav>
# 4. aside元素
- 被包含在article元素中作为主要==内容的附属信息部分==,其中的内容可以是与当前文章有关的相关资料、名次解释,等等。
<article>
<h1>Welcome to my blog</h1>
<p>......</p>
<aside>Yixuan Lang</aside>
</article>
- 在article元素之外使用作为页面或站点全局的附属信息部分。最典型的是==侧边栏==,其中的内容可以使友情链接,博客中的其它文章列表、广告单元等
# 5. section元素
主要用于划分页面的==不同区域==,或者划分文章的==不同节==,一个section通常包含标题和内容两个部分
<section>
<h1>标题部分</h1>
<p>内容部分</p>
</section>
也可以嵌套在article中使用
<article>
<header>文章article头部区域
</header>
<section>
<h1>第一个区段</h2>
<p>第一个区段内容</p>
</section>
<section>
<h2>第二个区段</h2>
<p>第二个区段内容</p>
</section>
<section>
<h3>第三个区段</h4>
<p>第三个区段内容</p>
</section>
</article>
# 6. article元素
用于在页面中表示一套==结构完整且独立的内容部分==,通常由标题、正文内容、页脚三部分组成,所以,article标签里面可包含独立的 header、footer 等结构化的标签
<article>
<header>
<h1>头部</h1>
<p><time datetime="2021-5-17">1 hours ago</time></p>
</header>
<p>主体内容</p>
<footer>
<p>尾部</p>
</footer>
</article>