# 移动端响应式开发以及实践方案
前端的一大工作内容就是去兼容页面在不同内核的浏览器,不同的设备,不同分辨率下的行为,使得页面能过正常的工作在各种各样的宿主环境中。
本文是个人在学习移动端做响应式时梳理总结的一些重要的知识,以及一些常用的兼容性问题的解决方案。
# 一、移动端响应式
# (一)响应式
# 1. 什么是响应式
在了解移动端响应式前,首先来了解一些什么是==响应式设计==(RWD Responsive Web Design)

随着移动互联网的兴起,不同设备的分辨率相差较大。如果在不同的设备上显示同一个页面,用造成不好的用户体验。响应式设计正是对于该问题提出的一种设计解决方案。使得一个网站能够兼容多个不同尺寸的设备。而不用为每个终端制作一个特定的版本。采用响应式设计,在不同的设备中,网站会重新排列,在不同尺寸以及终端上展现出合适的布局,完美的适配各种尺寸的屏幕。
# 2. 响应式界面的四个层次
- 同一个页面在不同大小和比例上看起来都是==舒适==的
- 同一个页面在不同分辨率上看起来都是==合理==的
- 同一个页面在不同设备上的操作方式,体验感应该是==统一==的(如鼠标和触碰触发事件)
- 同一个页面在不同类型的设备(手机、平板、电脑)上,交互方式应该是==符合习惯==的
# 3. 响应式的设计原则
👆 渐进增强 VS 👇 优雅降级
关于响应式设计,有渐进增强和优雅降级两个基本的设计原则
- 渐进增强(progressive enhancement): 先满足和实现基本的开发需求,再根据不同浏览器分辨率以及设备的特点,利用高级浏览器的新特性特供更好的体验。比如圆角、阴影、动画等
- 优雅降级(graceful degradation): 与渐进增强正好相反,先讲所有的功能需求开发完毕,之后再向下兼容不同的版本和不支持该功能的浏览器
.not-a-square { //渐进增强写法
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.not-a-square { //优雅降级写法
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
上述两种设计原则体现出了==由简入繁和由繁入简==的两种设计路径
移动优先的响应式布局采用的就是渐进增强的原则,先搞定手机版,然后再去更大的设备设计和开发更加复杂的功能。特征是利用min-width匹配页面的宽度,从上到下的书写样式时,首先考虑到移动端设备的使用场景,默认查询的是最窄的情况。再依次考虑设备屏幕逐渐边宽的情况。
桌面端优先采用的是优雅降级的原则,这种设计原则使用的频率不如渐进增强原则的高,因为只有再media中,才是手机端的代码,加载了多余的桌面端代码,造成资源的冗余。
# 4. 响应式布局的缺点
虽然响应式布局很大程度上解决了网页的适配问题,但是对于对于一些比较复杂的网页从手机端兼容到PC端需要做很多的适配,使得整体的网页体积变大,加载时间长,不利于百度的关键词优化和排名,同时,也不利于手机版专题页单独做商业推广,这是响应式设计网站最致命的弱点。
响应式布局常用于企业的官网、博客、新闻等资讯类网站,对于门户类较为复杂的网站不适合使用响应式布局,直接分不同终端设备进行开发。所以也引出的专门针对移动终端的响应式方案,也就是接下来讨论的内容。
# (二)Viewport

在进行移动端开发的时候,首先需要搞明白的就是移动设备的viewport,只有明白了viewport的概念以及弄清楚了根viewport有关的meta标签的使用,才可以更好的让我们的网页适配或者响应不同分辨率的移动设备。在了解viewport之前需要先了解一些前置知识来帮助我们更加清除的理解viewport
# 1. 前置知识
(1)物理像素(Device Pixel): 设备的物理像素,是设备显示器的最小物理单位。设备呈现画面是靠一些单颜色的色块显示的,这个色块在屏幕上就是一个一个小点,它们排列组合成显示的画面。
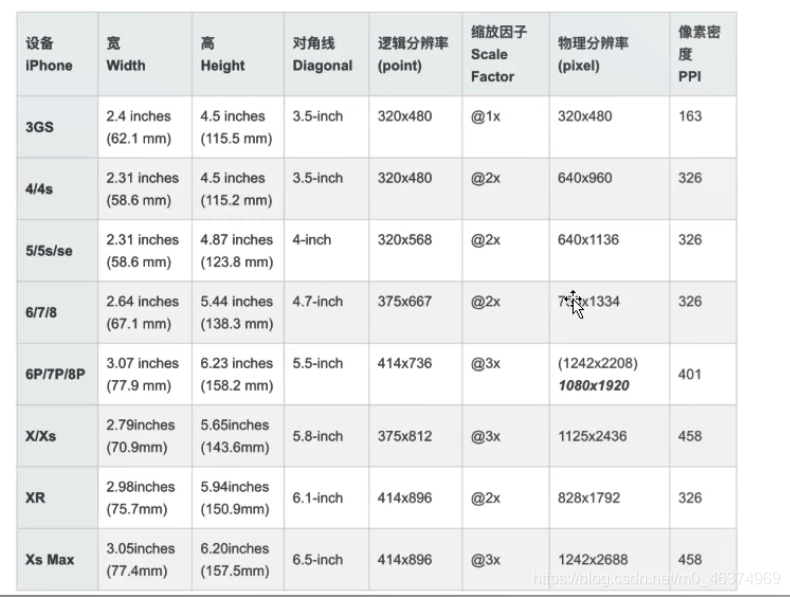
设备的分辨率单位就是物理像素。比如 iphone 6S Plus 的分辨率是 1920x1080,表示横向有 1920 个物理像素,竖向有 1080 个物理像素。物理像素根据设备的不同也有不一样的大小,所以说物理像素并不是固定的大小。
(2)设备独立像素(Device independent pixels): 独立于设备的用于逻辑上衡量长度的单位,是一个虚拟像素。由底层系统的程序使用,会由相关系统转换为物理像素。
那么为什么会有这种虚拟像素的产生呢?
举个例子,iPhone 3GS 和 iPhone 4/4s 的尺寸都是 3.5 寸,但 iPhone 3GS 的分辨率是 320x480,iPhone 4/4s 的分辨率是 640x960,这也就是意味着同样长度的屏幕,iPhone 3GS 有 320 个物理像素,iPhone 4/4s 有 640 个物理像素。
如果我们按照真实的物理像素进行布局,比如说我们按照 320 物理像素进行布局,到了 640 物理像素的手机上就会有一半的空白,为了避免这种问题,就产生了虚拟像素单位。
我们统一 iPhone 3GS 和 iPhone 4/4s 都是 320 个虚拟像素,只是在 iPhone 3GS 上,最终 1 个虚拟像素换算成 1 个物理像素,在 iphone 4s 中,1 个虚拟像素最终换算成 2 个物理像素。至于 1 个虚拟像素被换算成几个物理像素,这个数值我们称之为设备像素比(dpr)。
(3) 设备像素比(dpr): 物理像素 / 设备独立像素

# 2.对viewport的理解
viewport实际上就是网页的可视区域,在具体一点就是浏览器上用于显示网页的区域。