# 🍵 Webpack5学习记录(了解webpack)
随着前端的飞速发展,前端开发已经变得越来越复杂。比如开发过程中我们需要通过模块化的方式来进行开发; 也会使用一些高级的特性来加快我们的开发效率或者安全性,比如通过ES6+、TypeScript开发脚本逻辑, 通过sass、less等方式来编写css样式代码;开发过程中,我们还希望实时的监听文件的变化来并且反映到浏览上,提高开发的效率;比如开发完成后我们还需要将代码进行压缩、合并以及其他相关的优化;
但是随着前端工程化的不断发展,诞生了许多优秀的前端框架像是Vue、React、Angular...,我们在构建前端项目的时候可以通过框架的脚手架(CLI)快速搭建开发环境,借助CLI进行开发时,我们几乎不需要考虑上述所提到的问题,这是因为脚手架实际上都是基于webpack来帮助我们支持模块化,less/scss、TypeSscript的编译,打包优化等。
所以说webpack是前端工程化十分重要的一个工具,也是前端工程师必须要学习和了解的,那么这篇文章我会记录我在学习webpack5过程中的一些重要知识点,并对其进行总结~🚴♀️🚴♀️🚴♀️

# 一、Webpack简介
# 1. 什么是Webpack
webpack is a static module bundler for modern JavasScript applications
上述是官方对webpack的解释,翻译成中文就是:webpack是一个现代JS应用程序的静态模块打包器(module bundler)
是不是一下觉得中文白学了🤬,让我们对其关键字进行一个拆解分析:
👉 现代的modern:正是因为现代前端开发面临各种各样的问题,才催生了webpack的出现和发展
👉 静态的static:这样表述的原因是我们最终可以将代码打包成最终的静态资源(部署到静态服务器)
👉 模块化module:webpack默认支持各种模块化开发,ES Module、CommonJS、AMD等
👉 打包bundler:webpack可以将帮助我们进行打包,所以它是一个打包工具

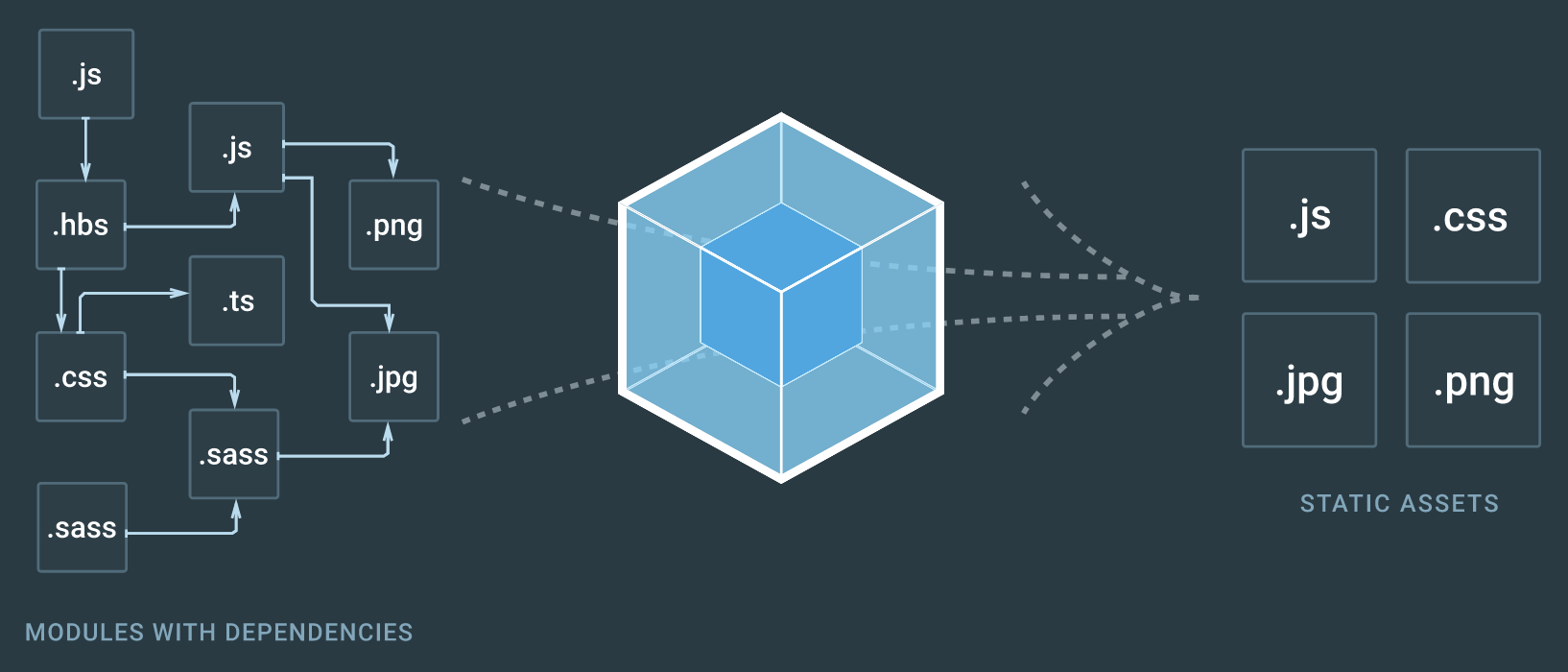
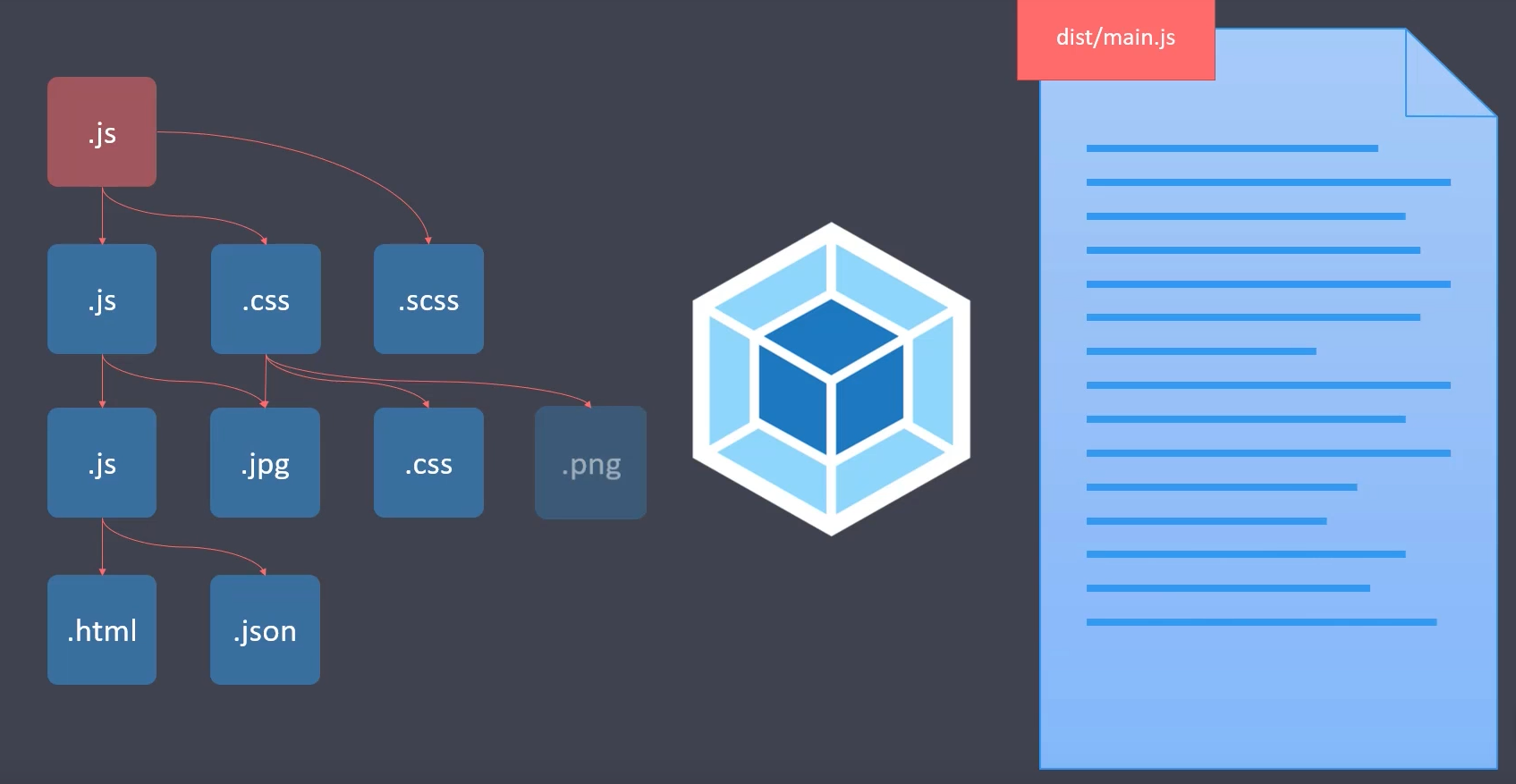
在Webpack看来,前端资源的所有资源文件(js / json / css / img / less....)都会作为模块处理会根据模块之间的关系进行静态分析,打包生成对应的静态资源(bundel)
# 2. Weback模块化打包
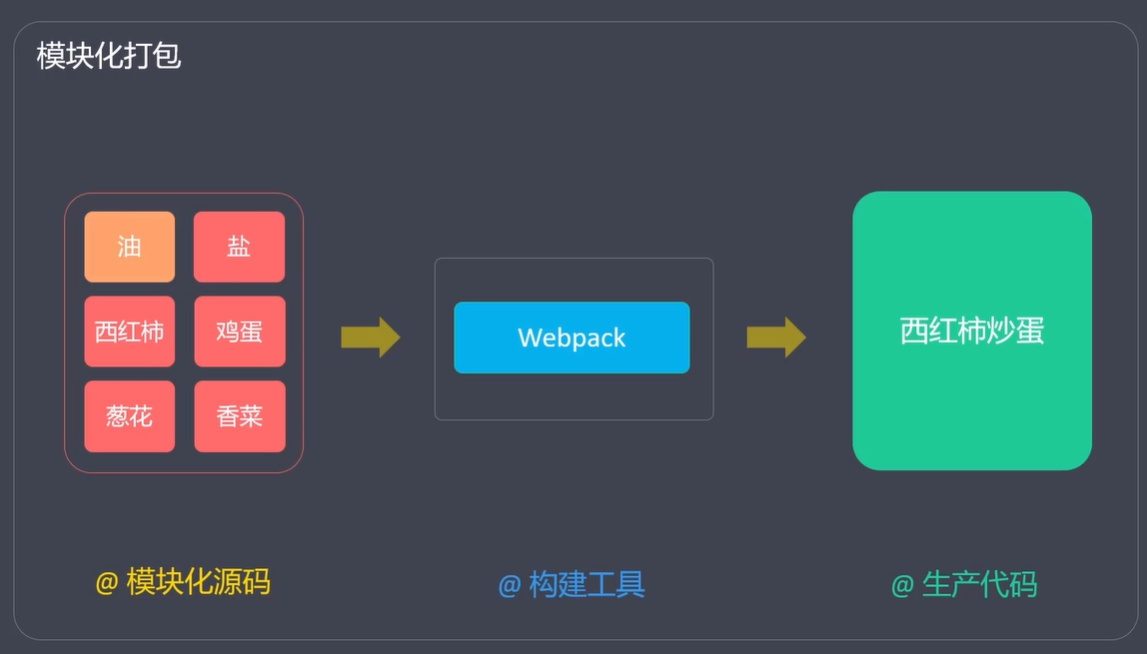
可以将webpack模块化打包的过程形象的理解成:我们准备好了各种西红柿炒蛋的食材(模块化源码)——交给厨师(webpack)——做成一道香喷喷的西红柿炒蛋(生产代码)

在进行模块化打包时,有两个非常重要的过程分别是:构建过程和打包过程
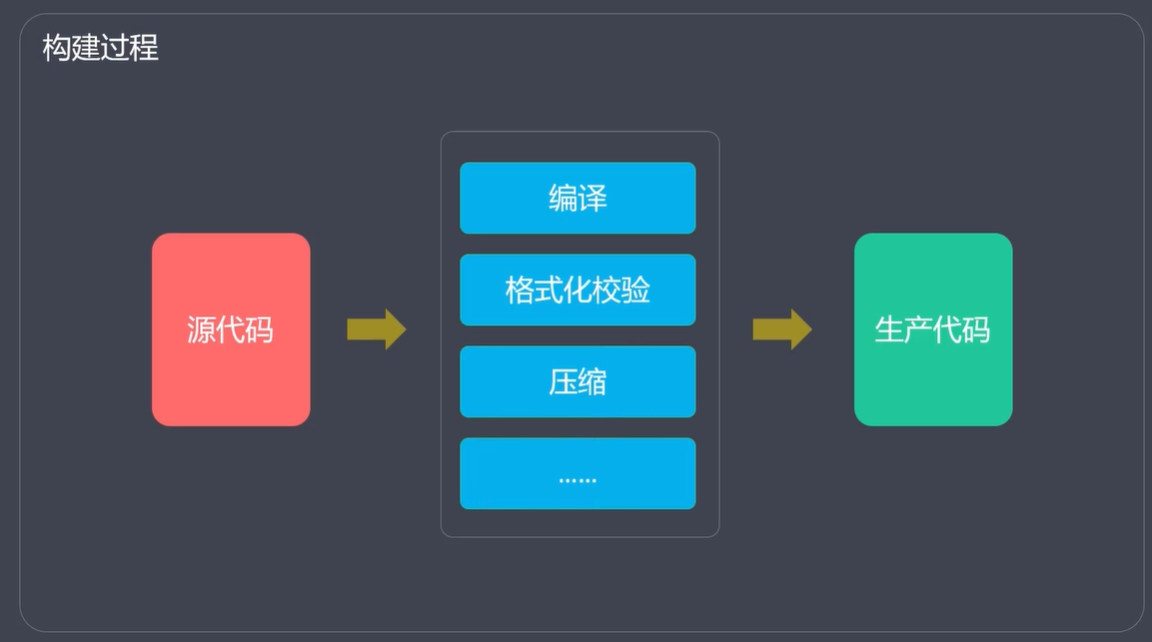
# (1)构建过程

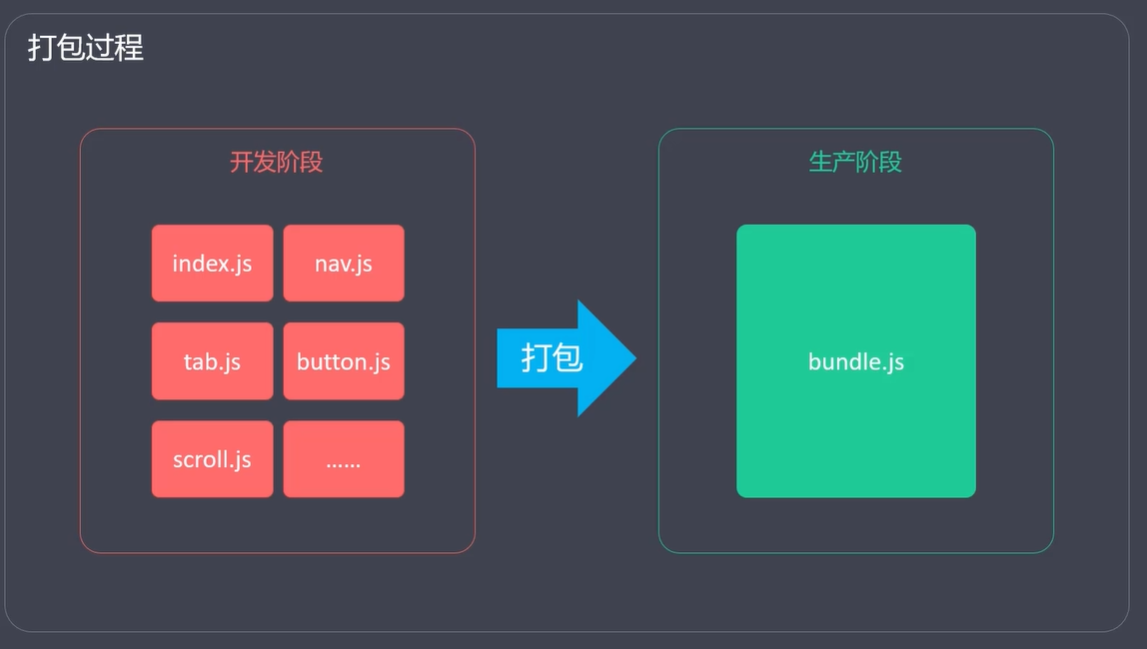
# (2)打包过程

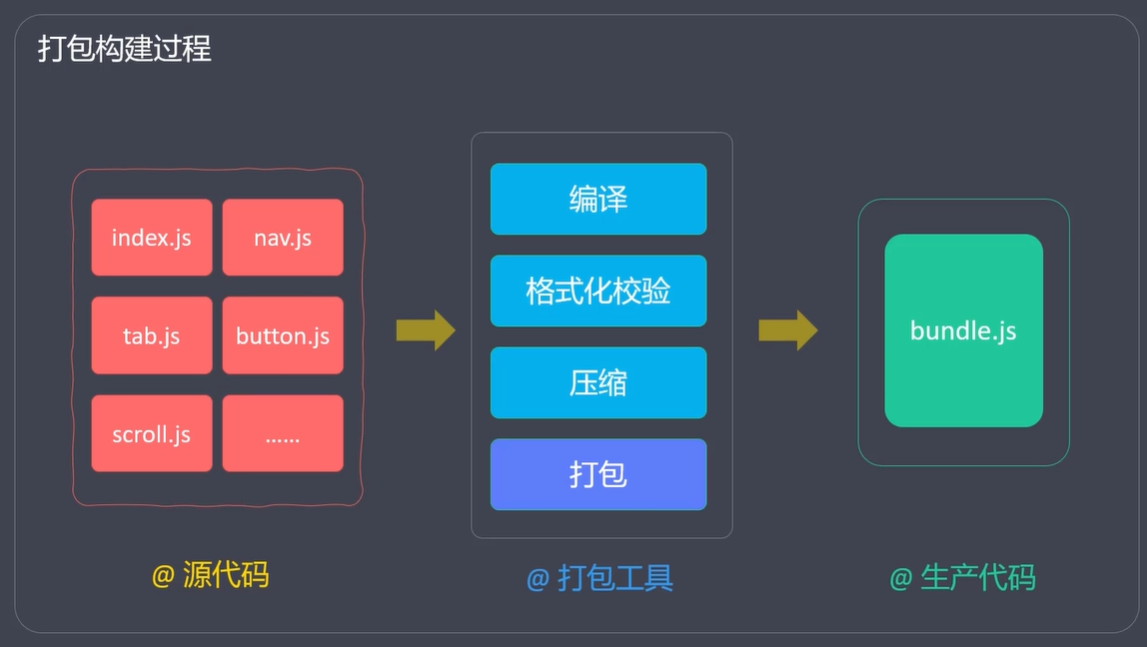
# (3)打包构建过程

# 3. Webpack的功能
- 将多个文件合并(打包),减少HTPP请求次数,从而提高效率
- 对代码进行编译 ,确保浏览器的兼容性
- 对代码进行压缩,减小文件体积,提高加载速度
- 检测代码格式,确保代码质量
- 提供热更新服务,提高开发效率
- 争对不同环境,提供不同的打包策略
# 二、Webpack的核心概念
# 1. entry (入口)
webpack以哪个模块做为入口起点进行打包,分析构建内部依赖图
- 打包时,第一个被访问的源码文件
- 默认是src/index.js(可以通过配置文件进行指定)
- webpack通过入口文件加载整个项目的依赖

// webpack.config.js
const config = {
entry: './path/to/my/entry/file.js'
}
module.exports = config
# 2. output (出口)
output属性会告诉webpack在哪里输出它最后打包创建的bundles文件,以及怎样对其进行命名
- 在哪个位置输出bundles文件
- 怎么样命名该文件
- 默认值为./dist

// webpack.config.js
const path = require('path')
module.exports = {
entry: './path/to/my/entry/file.js',
output: {
// 文件输出路径
path: path.resolve(__dirname, 'dist'),
// 文件输出名称
filename: 'my-first-webpack.bundle.js'
}
}
# 3. loader (加载器)
loader可以让webpack能够处理那些非JavaScript文件(webpack自身只能理解JavaScript)。loader可以将所有类型的文件转换成webpack能够处理的有效模块
- 专门用来处理一类文件(非JS)的工具
- 命名方式:xxx-loader(css-loader | html-loader | file-loader)以-loader为后缀
- 常用的loader👉 https://www.webpackjs.com/loaders/
在更高层面,在 webpack 的配置中 loader 有两个目标:
test属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件use属性,表示进行转换时,应该使用哪个 loader
// webpack.config.js
const path = require('path');
const config = {
output: {
filename: 'my-first-webpack.bundle.js'
},
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
}
};
module.exports = config;
# 4. plugins (插件)
插件相较于loader可以用于执行范围更广的任务,插件的范围包括,从打包优化和压缩一直到重新定义环境中的变量等等
- 实现loader之外的其他功能,plugin是webpack的支柱,用来实现丰富的功能
- 命名方式:xxx-webpack-plugin(html-webpack-plugin), 以webpack-plugin为后缀
- 常用插件👉 https://www.webpackjs.com/plugins/
// webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const webpack = require('webpack'); // 用于访问内置插件
const config = {
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
}
module.exports = config
# 5. mode (模式)
有development(能让代码在本地调试运行的环境)和production(能让代码优化上线进行运行的环境)两个模式,根据开发需求的不同可以选择不同的模式进行配置
- 用来区分环境的关键字,不同环境打包逻辑不同,因此需要进行区分
- 三种模式
development:自动优化打包速度,添加一些调试过程中的辅助production:自动优化打包结果none:运行最原始的打包,不做任何处理
// webpack.config.js
module.exports = {
mode: 'production'
}
# 6. modules (模块)
webpack中,模块的概念比较宽泛(以切皆为模块)
- 一段CSS
- JS模块
- 一张图片
- 一个字体文件....
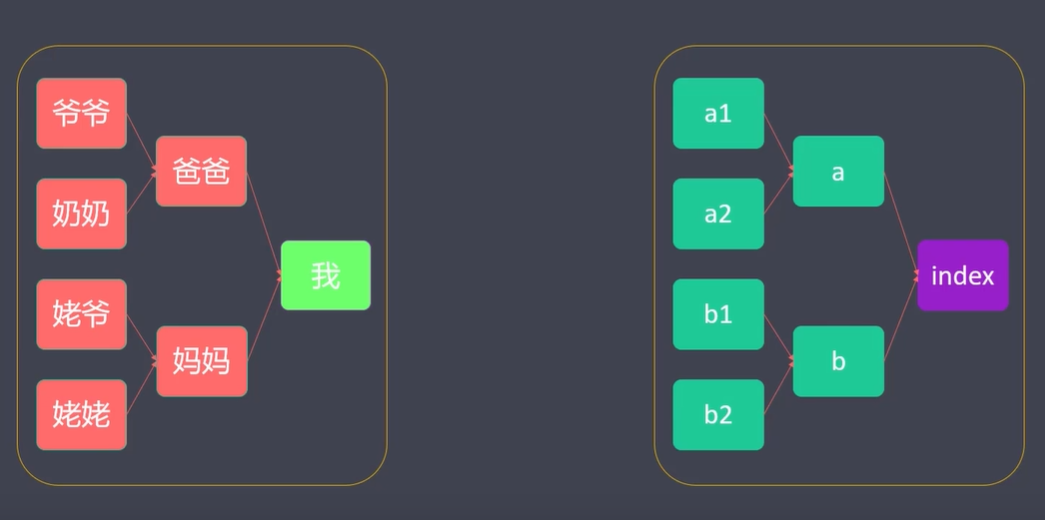
# 7. dependency graph (依赖图)
任何时候,一个文件依赖于另一个文件,webpack就把此视为文件之间有依赖关系
webpack 从命令行或配置文件中定义的一个模块列表开始,处理你的应用程序。 从这些 入口起点 开始,webpack 递归地构建一个 依赖图 ,这个依赖图包含着应用程序所需的每个模块,然后将所有这些模块打包为少量的 bundle - 通常只有一个 - 可由浏览器加载。

# 三、Webpack初体验
# 1. 初始化项目
mkdir myproject && cd myproject && npm init -y
# 2. 安装webpack
- Webpack的运行是依赖Node环境的,所以我们电脑上必须有Node环境
- Node官方网站:https://nodejs.org/
npm install -D webpack webpack-cli
# 3. 创建入口文件
myproject/src/index.js
# 4. 执行打包(必须指定mode)
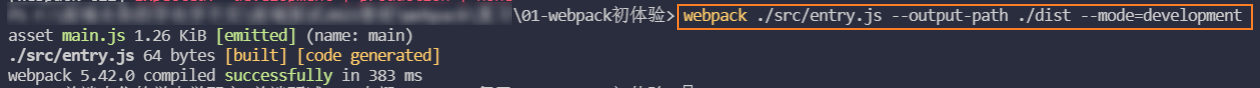
webpack ./src/index.js --output-path ./dist --mode=develpoment
# 打包结果


# 四、Webpack基本配置
使用webpack时,可以创建一个webpack.config.js配置文件,该配置文件可以指定我们如何使用webpack,并且可以帮助我们简化命令行选项。其实使用webpack的过程,大部分就是和配置文件打交道的过程。
在webpack的配置文件中,我们常用的配置项有mode(模式)、entry(入口)、output(出口)、module(模块配置-不同类型文件的配置-loader配置)、plugin(插件)、devServer(开发服务器的配置)
官方文档👉 https://www.webpackjs.com/configuration/
上述官方文档中,对webpack的基本配置项有非常清楚的说明,这里就不赘述啦~
/**
* webpack配置文件(简易版本)
*/
const { resolve } = require('path')
module.exports = {
// 打包模式
mode: 'development',
// 入口文件
entry: './src/index.js',
// 出口配置
output: {
// 输出的目录路径(路径必须是绝对路径)
// 可以引入node中path来帮助我们拼接成绝对路径
path: resolve(__dirname, 'dist'),
// 输出的文件名
filename: 'main.js'
},
// 模块配置
module: {
rules: [
// 指定多个配置规则
]
},
// 插件配置
plugins: [],
// 开发服务器
devServer: {
}
}
# 总结
该篇文章主要是了解了一下webpack以及其基本配置与使用