# 项目中的常见BUG🐞总结(小程序篇)

在项目开发过程中,经常会遇到一些奇奇怪怪的BUG😭,导致项目的进度变得很慢。这篇文章总结一下我在开发和学习小程序中中遇到的一些BUG,以及解决方式。
# (一)数组有值但是console.log出来却为空
# 1. 问题描述
今天在做小程序的项目的时候,遇到一个问题。在Page的data中初始化页面数据的时候,将一个数据的初始值设置为一个空数组,想要在onLoad钩子函数中发送请求之后将请求回来的数据赋值给该数据。但是在测试数据的时候,控制台打印该数据时,发送该数据还是一个空数组,但是点开数组时有正确的数据。

# 2. 问题分析
在网上查询了该问题的解决方式,得到一个官方的说法是——异步后发得到的问题。
初始化时给该数据赋值为空数组,但是数组中的数据是通过向服务器端发送请求得到的返回数据push到数组中,这个过程是异步执行的。由于是异步,所以后面的console.log()已经开始执行,所以会显示刚开始的初始值空数组,但是当重新点击控制台打印出来的该空数组时,会重新去读取一遍内存中的值然后显示,所以展开空数组后看到了最终的请求结果。
# 3. 解决方式
(1) 使用async和await将异步改成同步
async function(){
await request() // 发送异步请求
}
(2) 给输出添加延时
setTimeout(() => {
console.log(this.data.someData)
}, 600)
# (二)微信小程序运行报错:“Setting data field “xxx” to undefined is invalid."
# 1. 问题描述
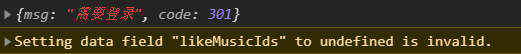
做小程序项目的时候,发现明明在Page中定义了一个初始数据,但是调试的时候在AppData中却没有显示该数据,而且控制台报错“Setting data field “xxx” to undefined is invalid."(xxx代表定义的那个初始数据)
# 2. 问题分析
将数据字段“xxx”设置为未定义是无效的。出现这种情况的时候是页面setData "xxx"的时候,没有获取到值,然后就会将undefined给xxx字段,此时默认字段就会变成undefined,那么就会出现这种问题.
# 3. 解决方式
setData的时候判断获取到的值是否存在,不存在的时候给定一个默认值即可.
// 借助三元表达式
this.setData({
xxx: xxx? xxx: null
})
# (三) 请求接口报301(需要登陆)
# 1. 问题描述
开发音乐小程序的时候,使用网易云音乐的API,在请求/likelist?uid=xxxx这个接口的时候,明明已经把正确的uid参数传入,在浏览器上测试接口时也是正常的。但是在小程序里请求该接口的时候,返回的结果就是{msg: "需要登录", code: 301}。这个问题困扰了我很久,上网查询了一番也没有找到解决方式,实在恼火🤬。最后在我不屑的努力下,找到了这个问题的解决方式🤩

# 2. 问题分析
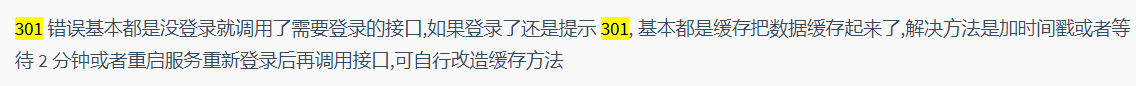
首先我去看了一下官方接口文档中,是否有该问题的解决方案。发现文档中只是简单的这样说了一下。

我的预感告诉我,这个问题多半和cookie有关🍪,果然顺着这个逻辑找到了问题的解决方案。问题在于,小程序开发中我们需要获取到后端给的cookie进行请求验证,但是微信并没有帮我们保存cookie,那么我们要维持会话需要自己来保存cookie,并且请求的时候加上cookie。
# 3. 解决方案
(1) 获取登录cookie
在登录请求后读取 返回值的, header的cookie,并本地存储
//登录请求回来之后,读取res中的cookie
wx.setStorageSync("loginCookie", res.cookie)
(2) 请求带上cookie
//创建header
var header;
header = {
'content-type': 'application/x-www-form-urlencoded',
'cookie':wx.getStorageSync("loginCookie")//读取cookie
};
//进行请求,一般外层都有一个封装,然后放在公共类里边
wx.request({
url: realURL,
method: method,
header: header,//传在请求的header里
data: datas,
success(res) {
//请求成功的处理
}
# (四)访问event.currentTarget.dataset内部数据undefined
# 1. 问题描述
今天做小程序,用页面传值时。在wxml文件中利用data-set传递数据,再在相应页面的js文件中通过event.currentTarget.dataset.xxx拿到数据后通过wx.navidateTo路由传参的方式将数据拼接在url上传递给另一个页面。但是一直访问event.currentTarget.dataset.xxx的数据都是undifined.
<image class="cover" src="{{item.al.picUrl}}" bindtap="toSongDetail" data-songInfo="{{item}}"></image>
# 2. 问题分析
其实,很简单!那就是data后面的属性名写得不规范!在data后面的属性名是不能按照驼峰式的写法,只要把定义的属性名全部换成小写就没有问题了!