# 前端及网页设计工具汇总
该篇文章汇总了一些对前端开发人员和设计师在工作时非常有用的工具,可以帮助开发人员以及设计师进行更加高效的创作。
# 1. Checklist Design
一份详尽的前端设计清单,帮助前端开发者理解和分析 web 设计,确保前端开发的工作效率。
有些时候当开发人员将设计稿转换到代码的过程中,一些重要的点会被忽略。前端设计清单就是解决这样一些问题的工具,让前端开发人员和设计者们都能进行高效率的开发。
你可以吧这份清单分享给 web 设计者们,从而减少项目交付的时间。或者使用该清单审核设计者们给到的所有素材,确保在代码集成之前所有的都是正确的。

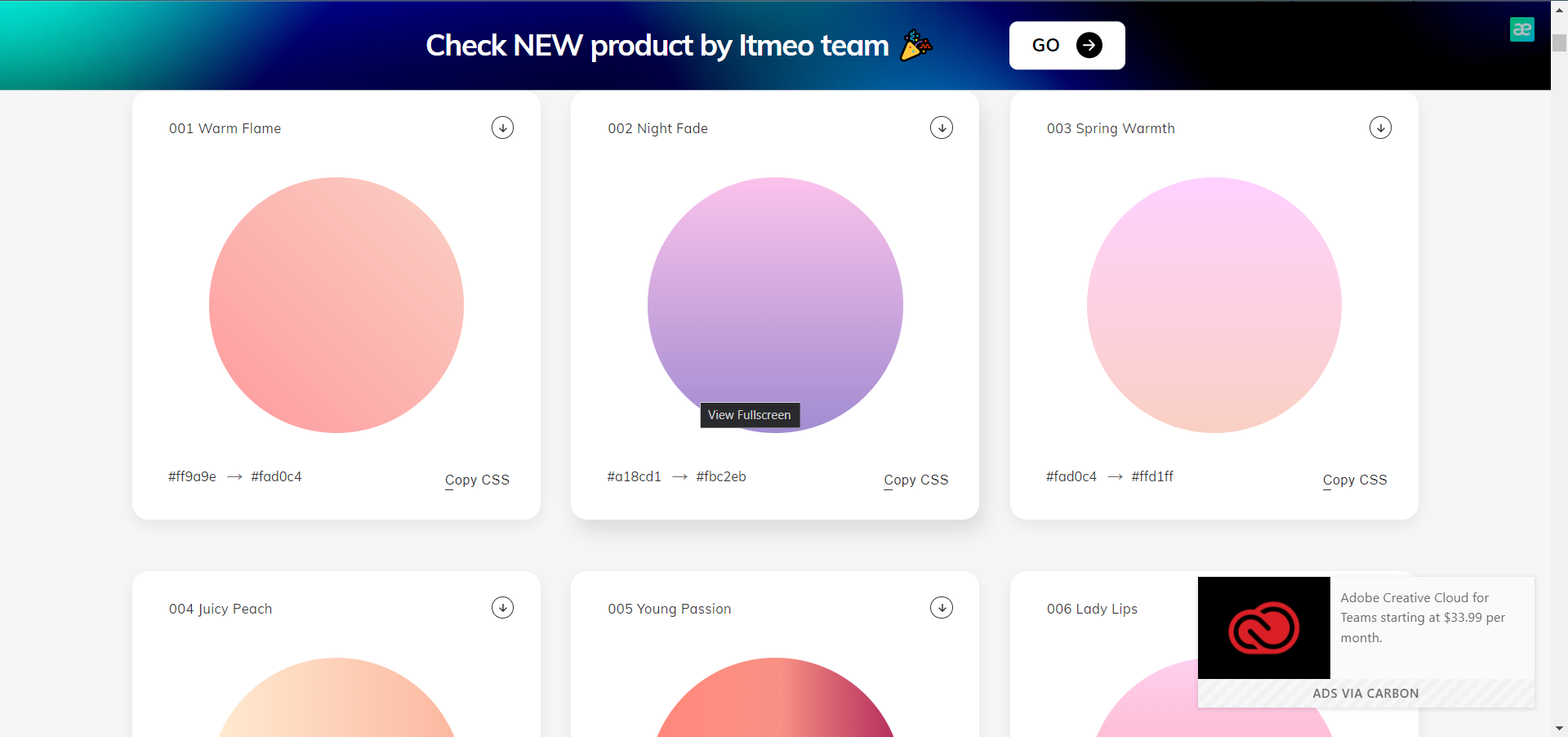
# 2. Web Gradients
⚡ 网站链接
网站有非常多美丽的渐变配色,可以直接复制其 css 使用在网页中

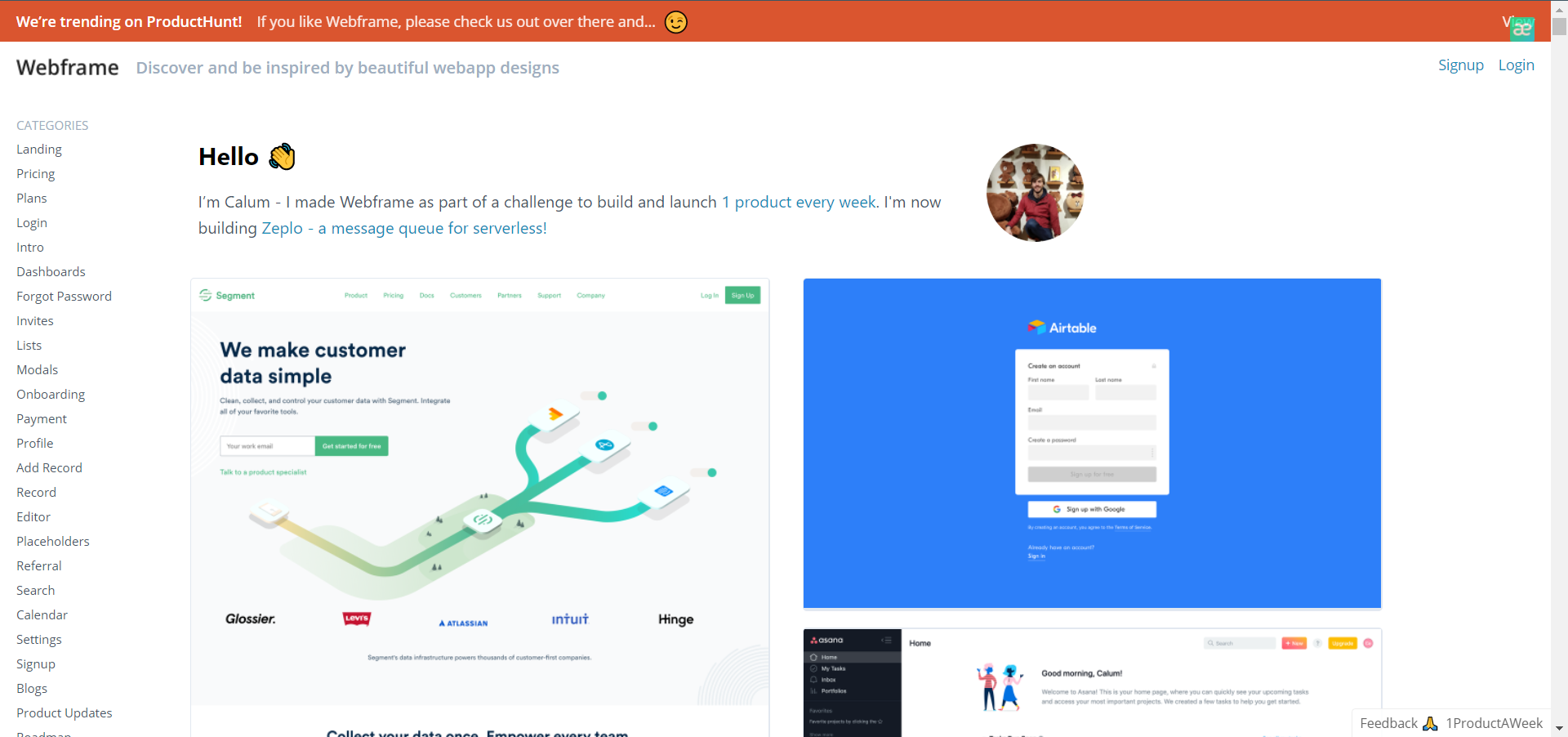
# 3. Webframe
⚡ 网站链接
海量 UX 设计框架资源
收录海量的 Web 和应用程序截图,你可以在这里发现漂亮的 UX 截图,数以万计的 UX 灵感,比如登录、注册、介绍、仪表板、博客等等丰富的 UX 类别,如果你喜欢这个网络框架,随时收藏起来,有需要可以学习和临摹,这样才能够快速提升你的设计能力,UX 设计师可千万不要错过这个网站哦。

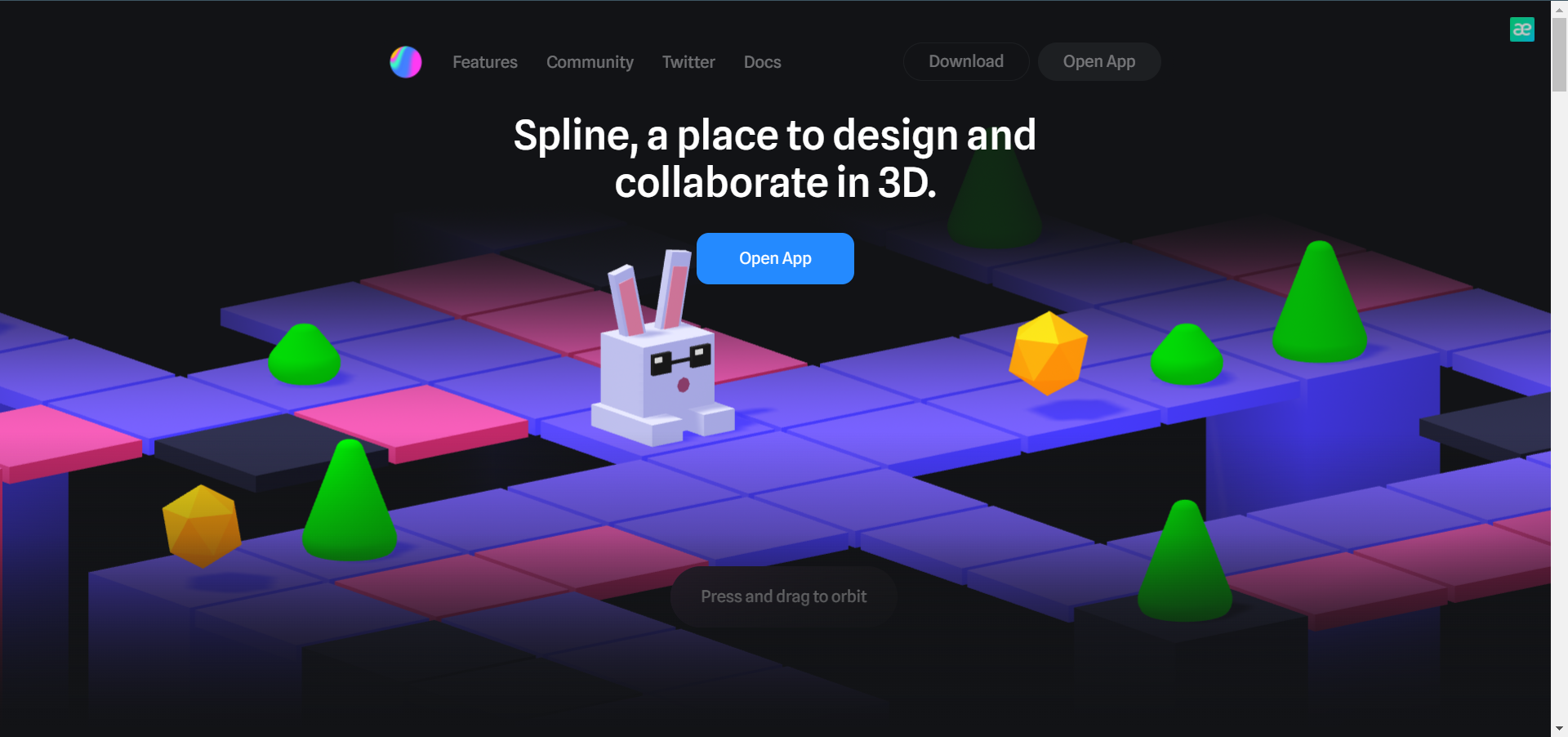
# 4. Spline
轻量化的 3D 设计软件
Spline 专门为简单的几何卡通 3D 设计而设计。基本都是简单的几何图形,卡通的材质光影。Spline 中只有简单的表面贴图功能,基本杜绝了想要做超写实渲染的念想,他所擅长的只有几何型卡通 3D 设计。
Spline 很容易出效果,因为都是简单的体块和光影,所以渲染速度很快,基本所见即所得。如果你用过一些更传统更笨重的设计软件,就知道即时渲染对于快速调整 3D 设计有多重要。

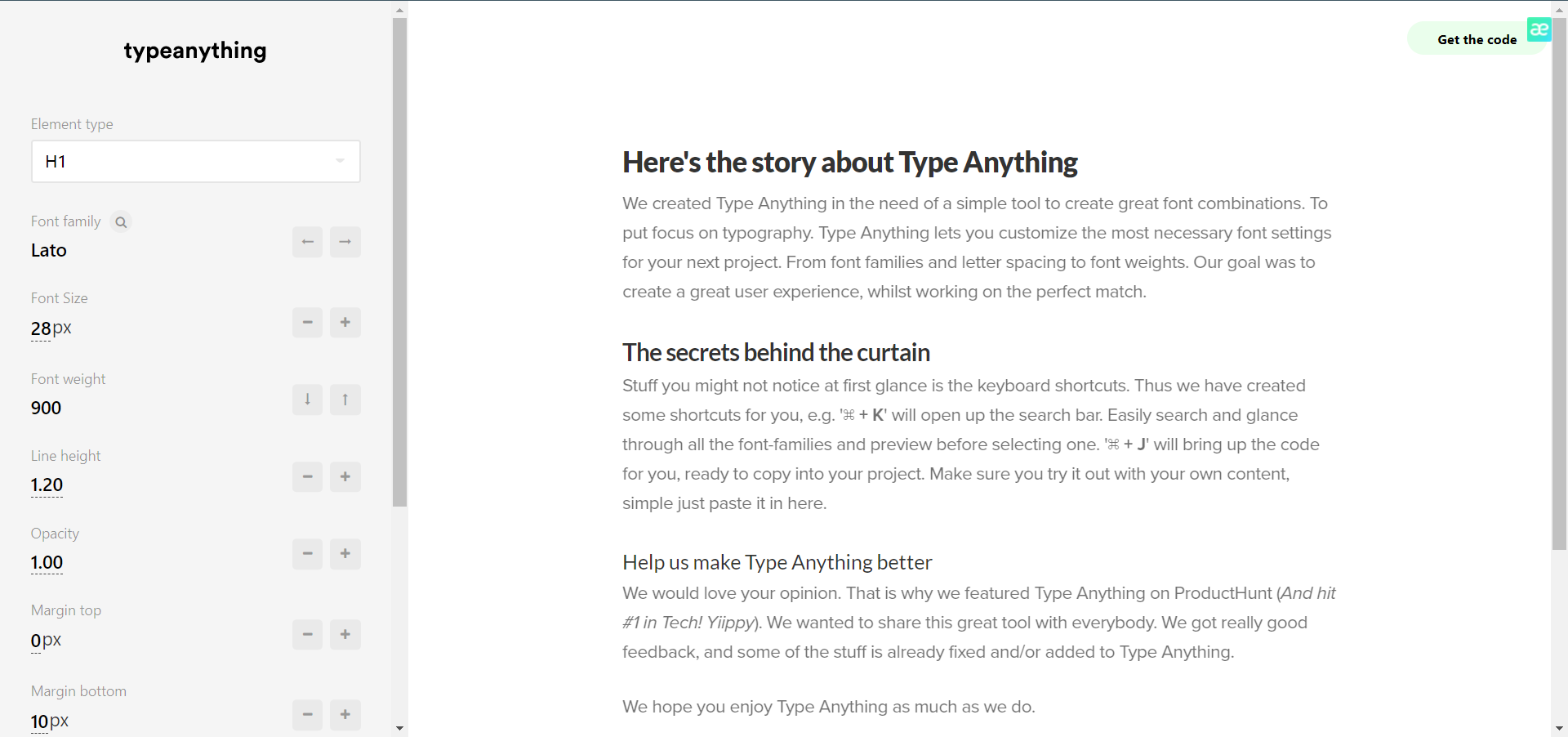
# 5. Type Anything
⚡ 网站链接
允许我们为网站设计排版的 Web 应用程序,例如字体选择、字体粗细、字间距……

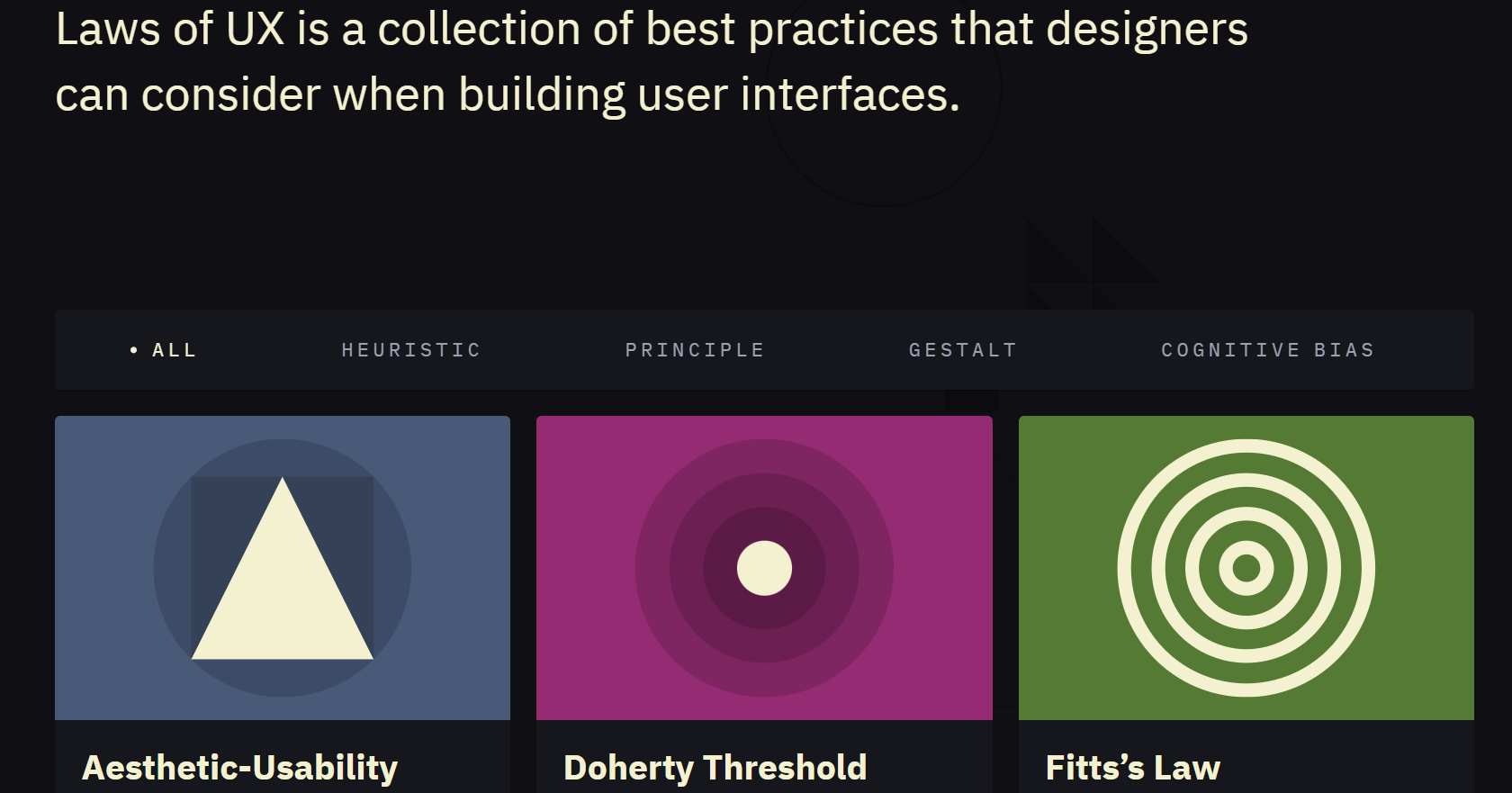
# 6. Laws of UX
由 Jon Yablonski 整理了 20 个在 UX 设计上的非常通用的法则
从心理学的角度归纳和阐述了 21 条影响用户与产品交互的法则与原理. 他认为这些知识是所有设计师们除 "设计专业知识" 之外, 最需掌握的 "必要常识"

# 7. Animista
轻松构建酷 CSS 动画
这个免费的 Web 应用程序使您只需单击一个按钮即可生成自定义 CSS 动画 。 您可以在预先设计的动作之间进行选择,例如幻灯片,变换,摆动,甚至是阴影动画。
创建动画后,就可以像使用其他 CSS 生成器一样导出代码。

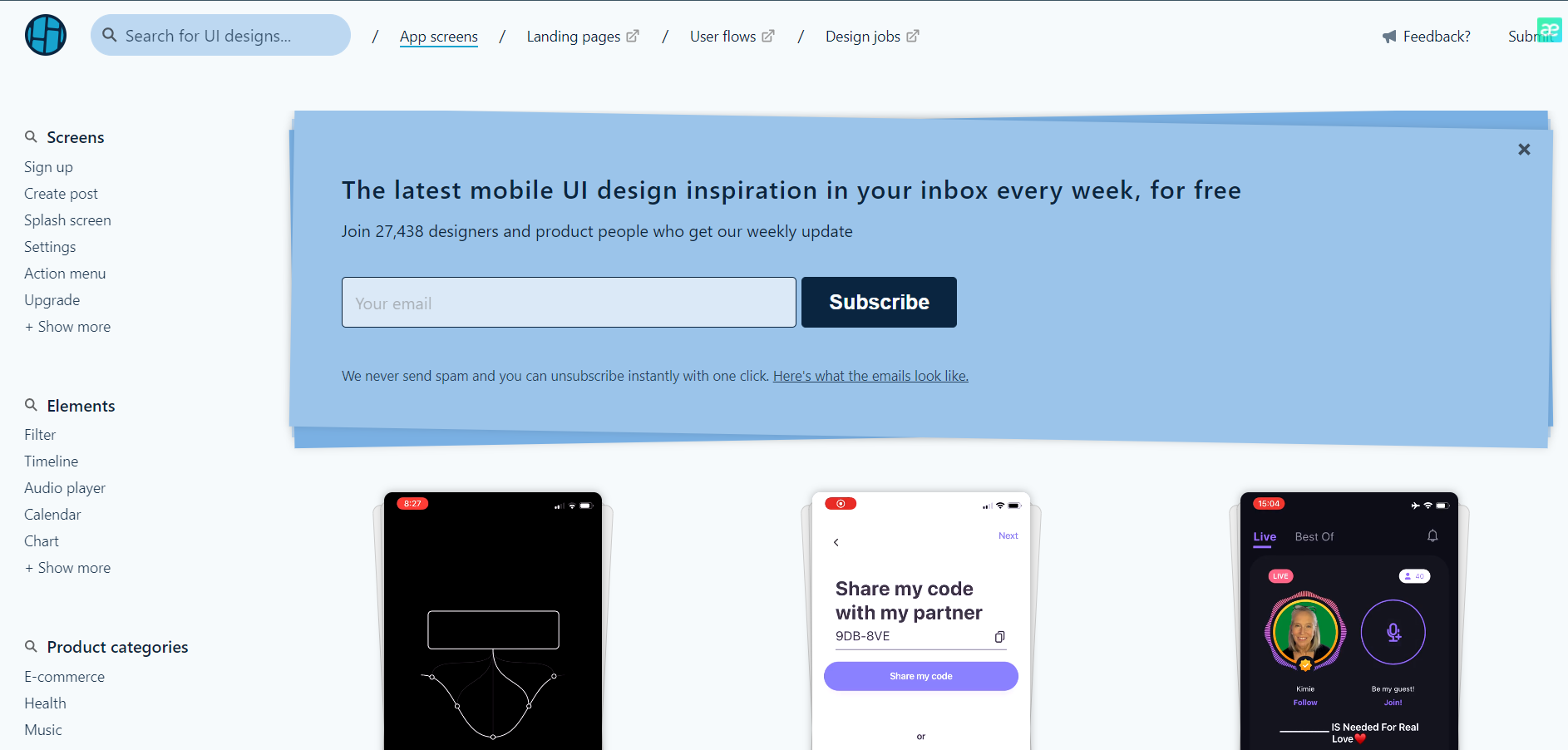
# 8. Screenlane
收集优秀 UI 设计的网站,里面包含了 Web UI 和 App UI,除了视觉上的设计外,这个网站还有收录互动效果,我们可以藉由这些有趣的小动画激发我们在 UI 互动上的灵感。

# 9. Froala Design Blocks
Froala 设计块是用于构建网站的超级高级设计块
它们充当设计师和开发人员之间的桥梁,以消除沟通差距。 Froala 提供了 170 多个独特的响应式设计块,让您可以自由地以您想要的方式开发您的网站和应用程序。
所有模块都基于 Bootstrap 库。 您将能够看到预览并根据需要下载相应的代码。

# 10. 3Dicons
⚡ 网站链接
网站收集了许多高质量的 3D 图标

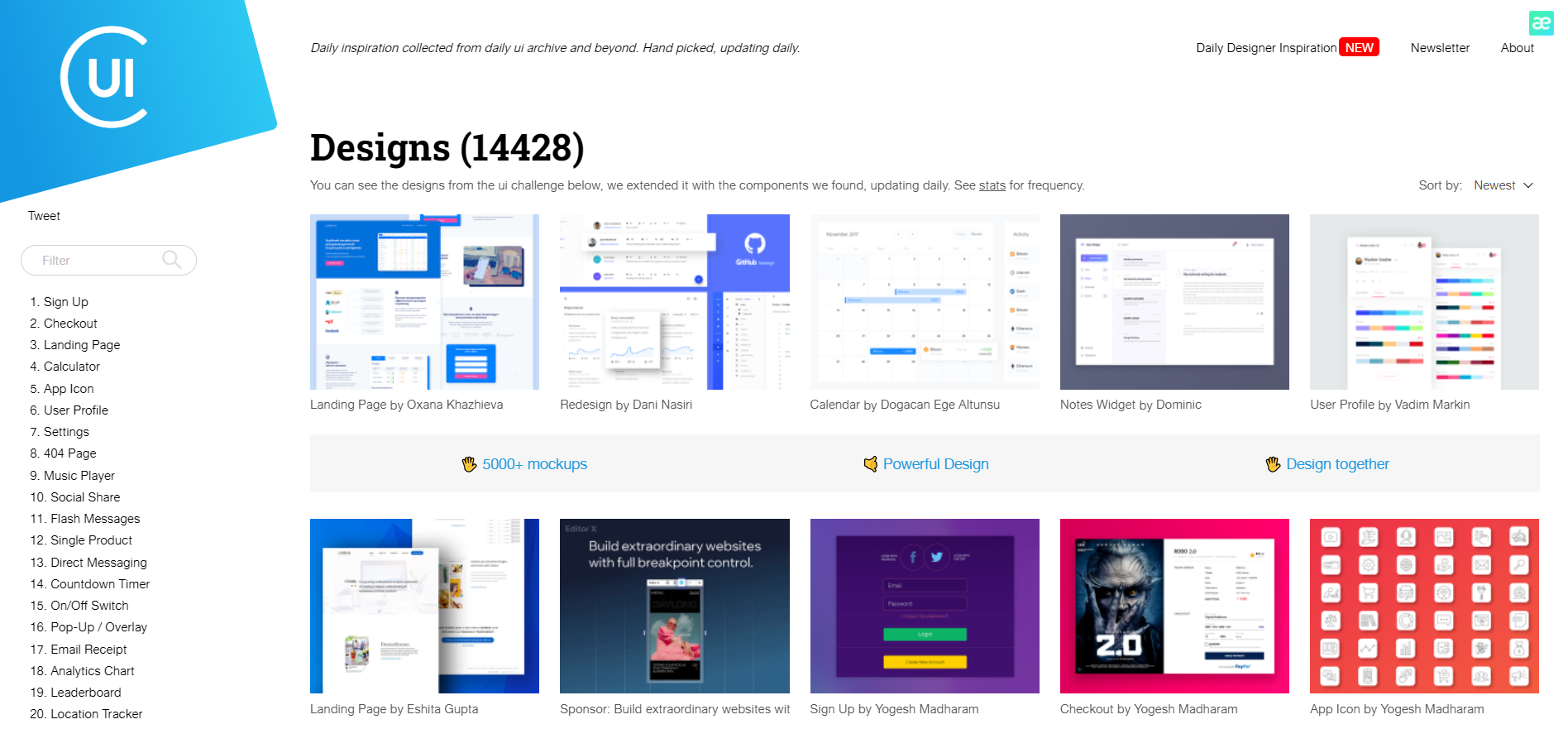
# 11. Collectui
⚡ 网站链接
收集了海量的 UI 设计,每日都会更新

# 12. humaaans
⚡ 网站链接
高质量插画

# 13. Design Principles
⚡ 网站链接
一个致力于提供设计原则和方法的开源网站

# 14. Learn Anything
⚡ 网站链接
Learn Anything 是一个知识发现平台,可帮助学习这在 Github 社区上找到一条投票最高的学习路径。每个主题都有一个思维导图,其中包含指向其他子主题、外部链接和资源的节点。

# 15. Standard Resume
免费线上履历表,轻松设计超吸睛个人网页

# 16. Pictogon
⚡ 网站链接
Pictogon 是一款可以在线制作图片互动效果的在线工具,用户只需要输入一张带有链接的图片即可在线制作,给图片上添加各种注释说明,用户访问这张图片的时候,就可以通过鼠标来展示图片上。

# 17. UI Play Book
⚡ 网站链接
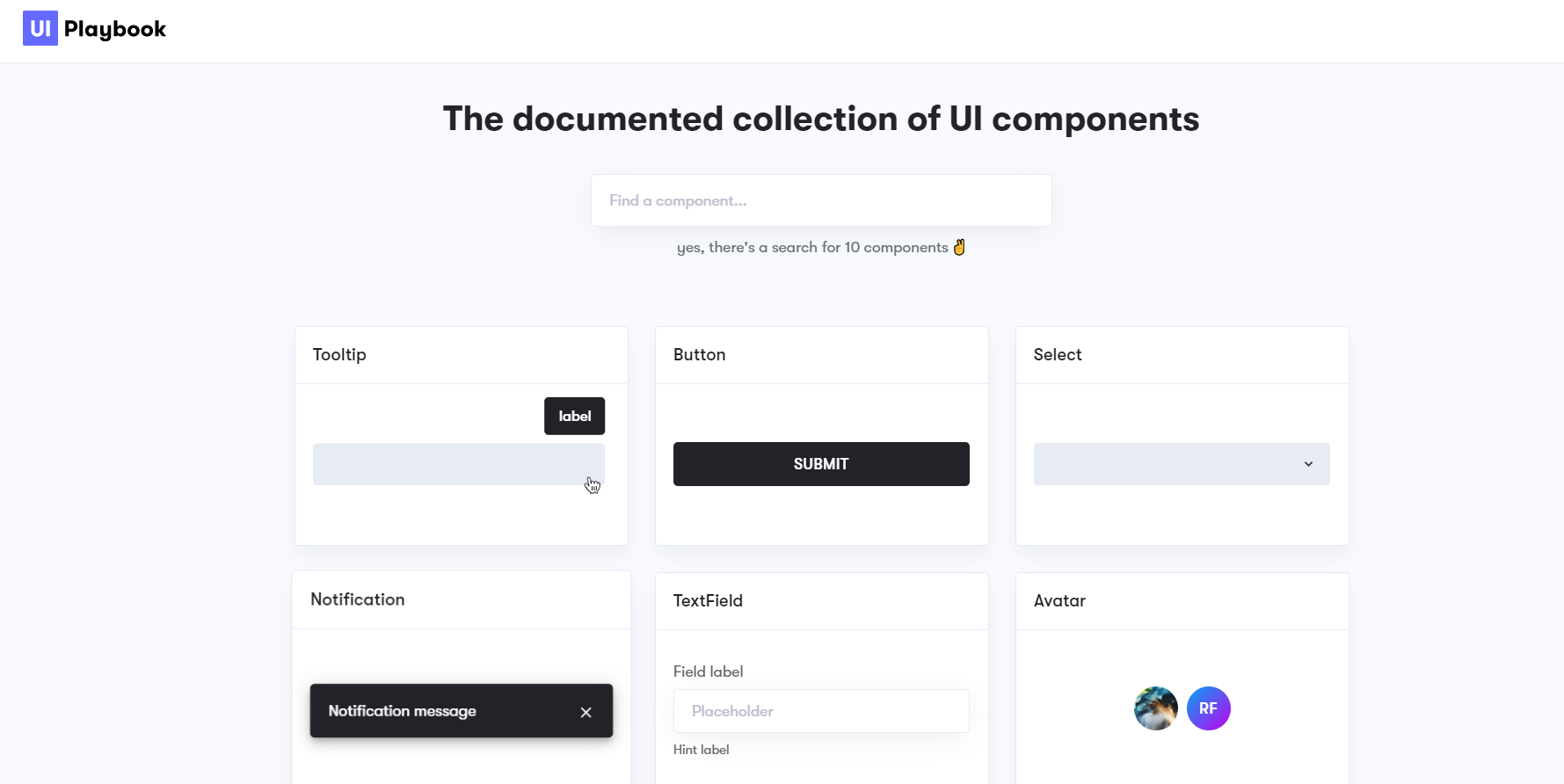
UI Playbook 旨在记录常见的 UI 组件、它们的功能、最佳实践、可访问性要求和示例。

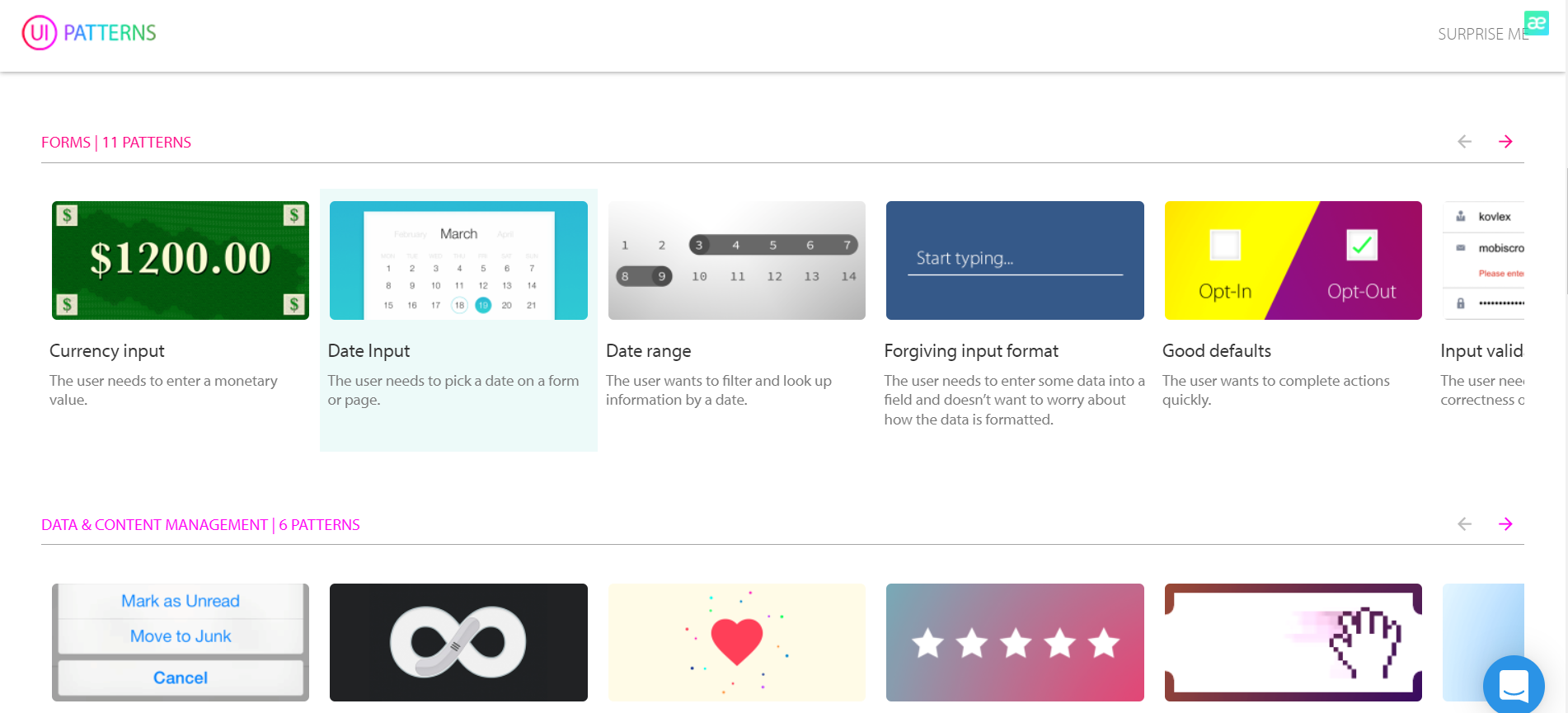
# 18. UI Patterns
⚡ 网站链接
它可以帮助您发现设计模式以及如何解决网站设计过程中的常见问题

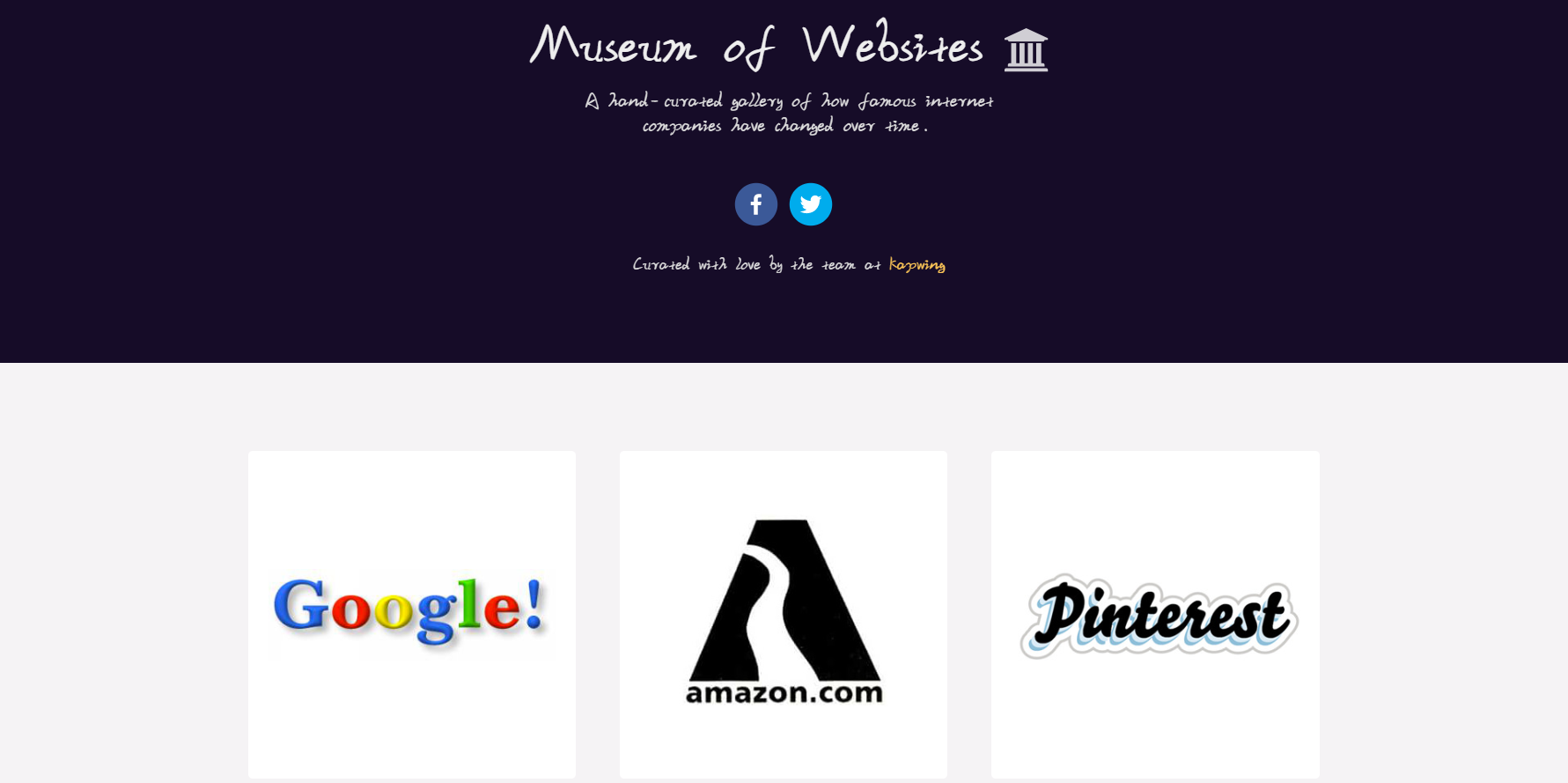
# 19. Museum of Websites
⚡ 网站链接
综合了网站界面的发展历史,在我看来,它将帮助您更好地了解如何设计和开发网站界面。

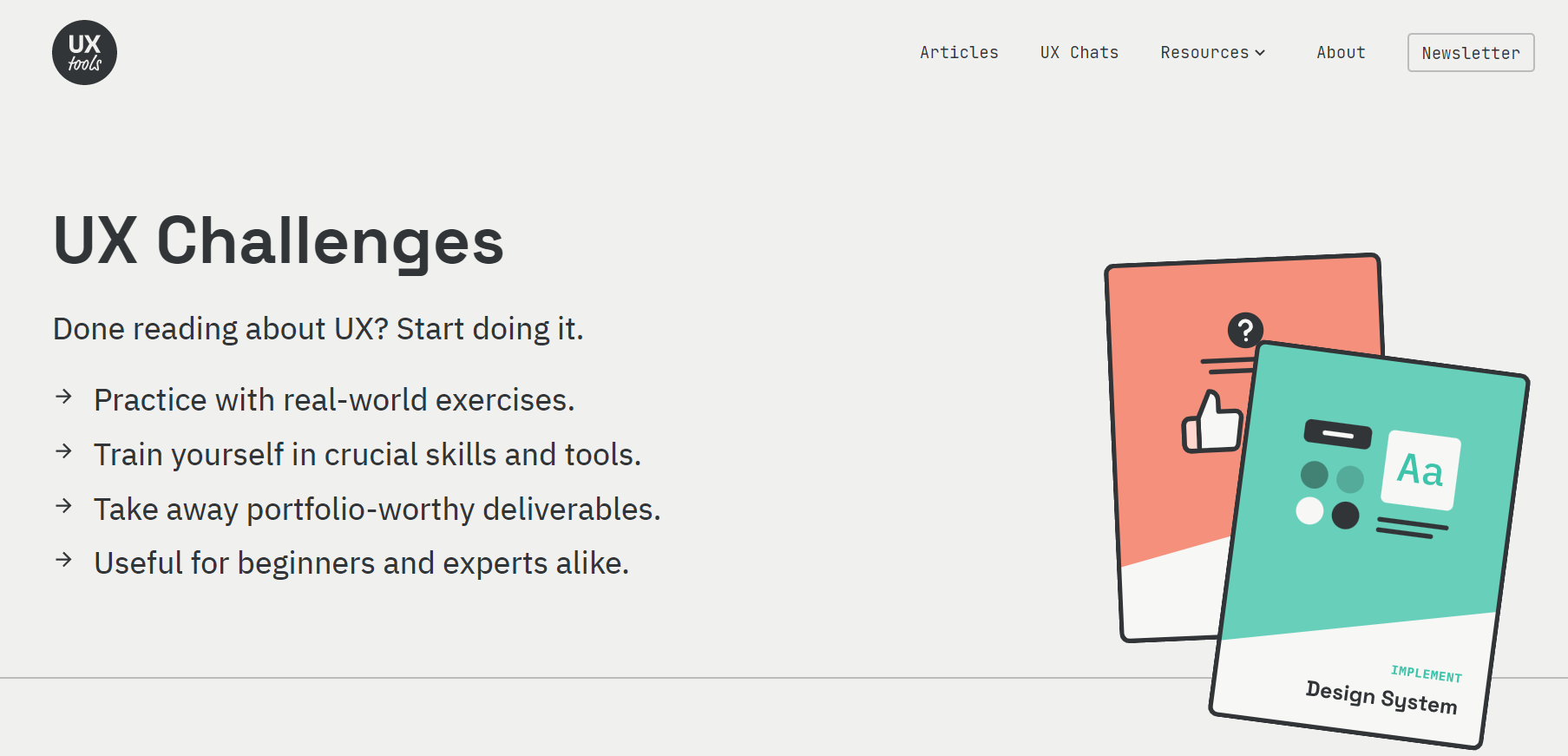
# 20. UX Challenges
⚡ 网站链接
网站用户体验设计练习集

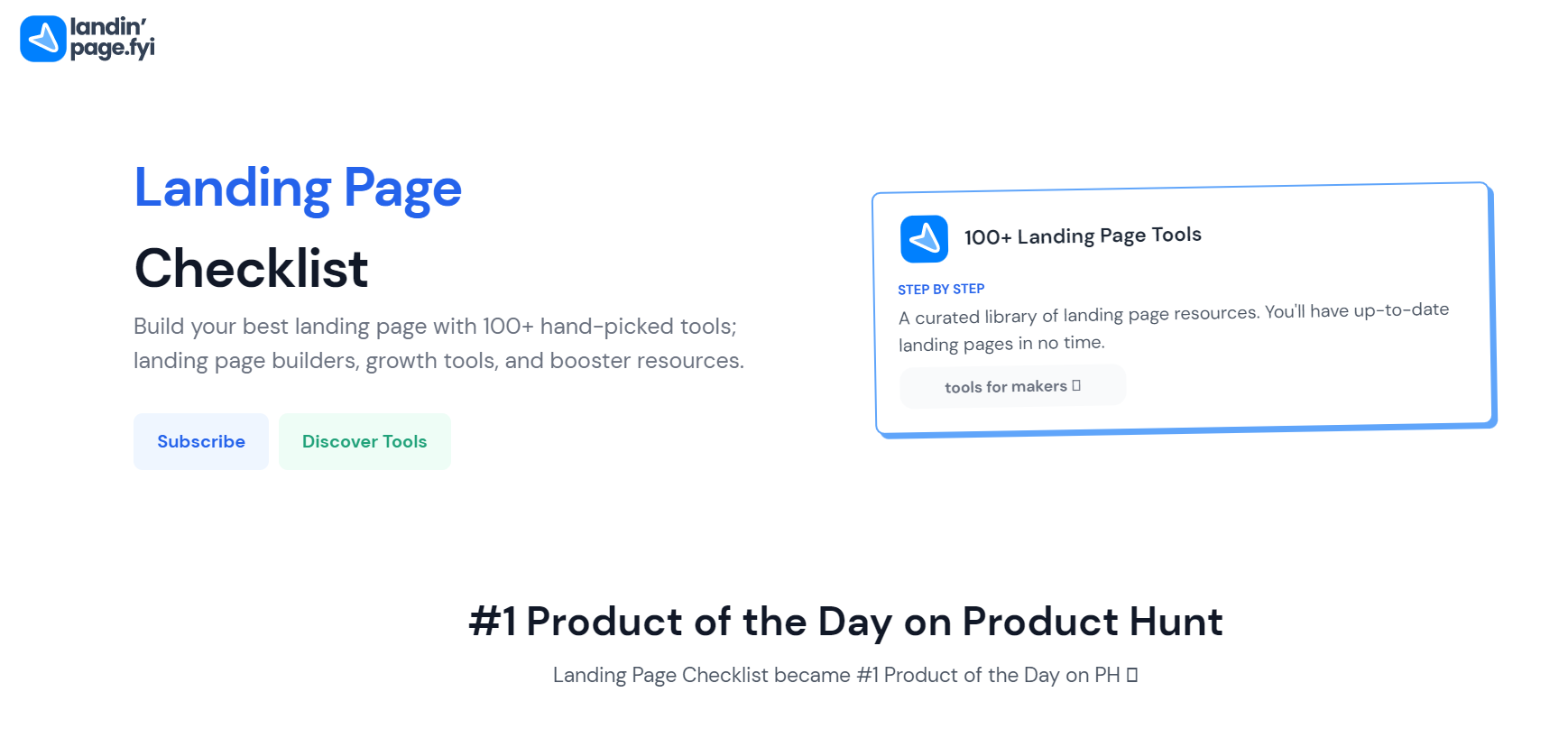
# 21. Landing Page Checklist
⚡ 网站链接
综合了 100 多种登陆页面工具,例如选择域名、登陆页面设计软件、标志制作工具……

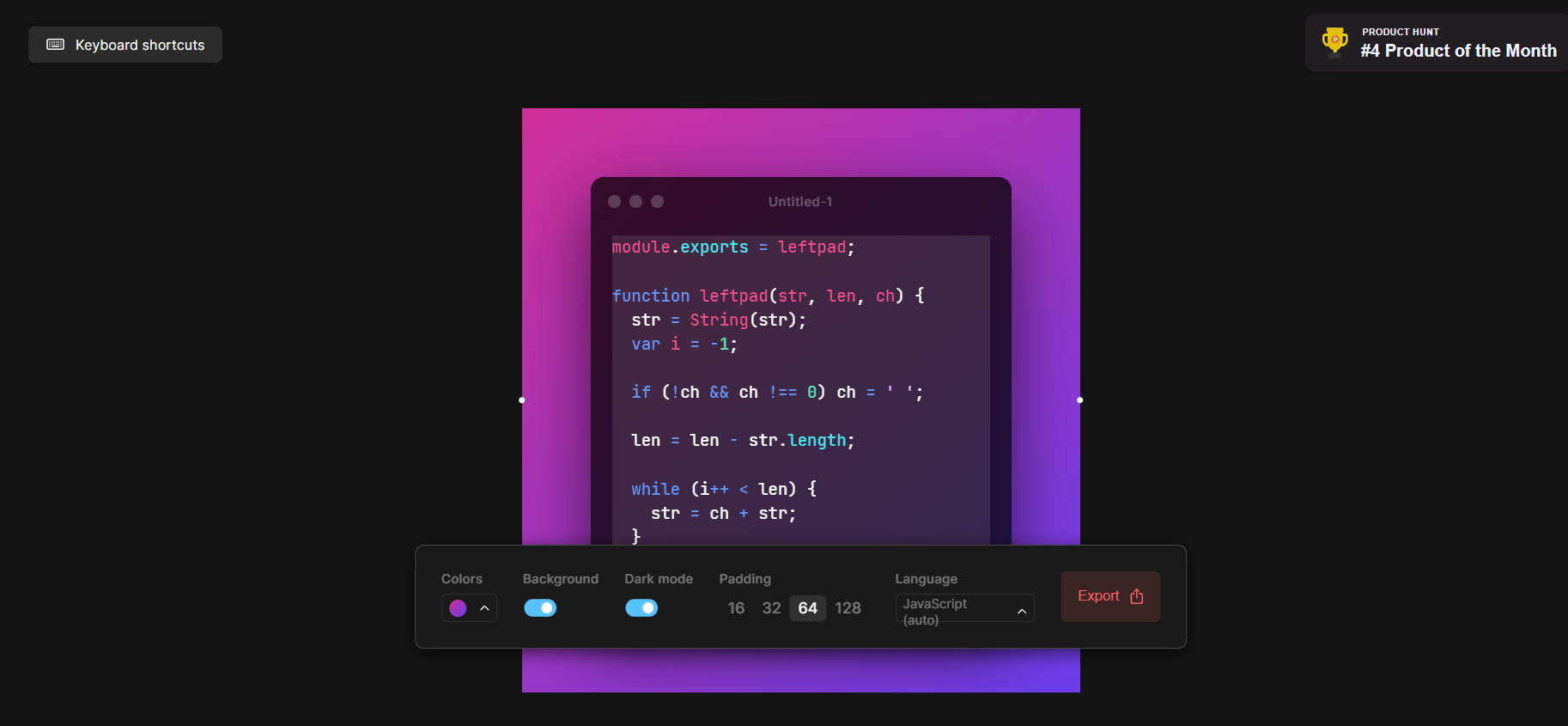
# 22. Ray
⚡ 网站链接
帮助为您的代码创建漂亮图像的在线软件

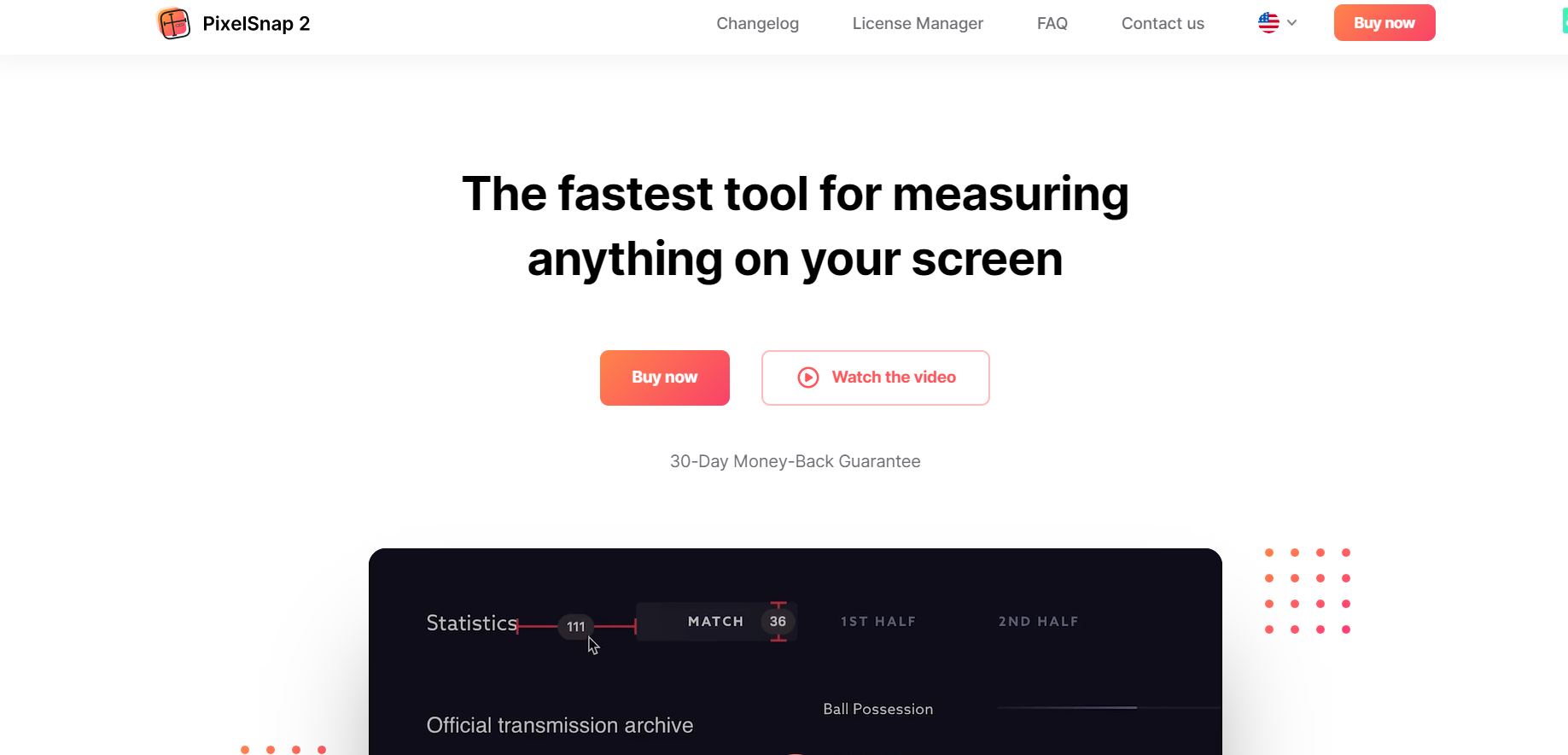
# 23. PixelSnap
⚡ 网站链接
帮助您以像素精度测量网站中元素之间的距离

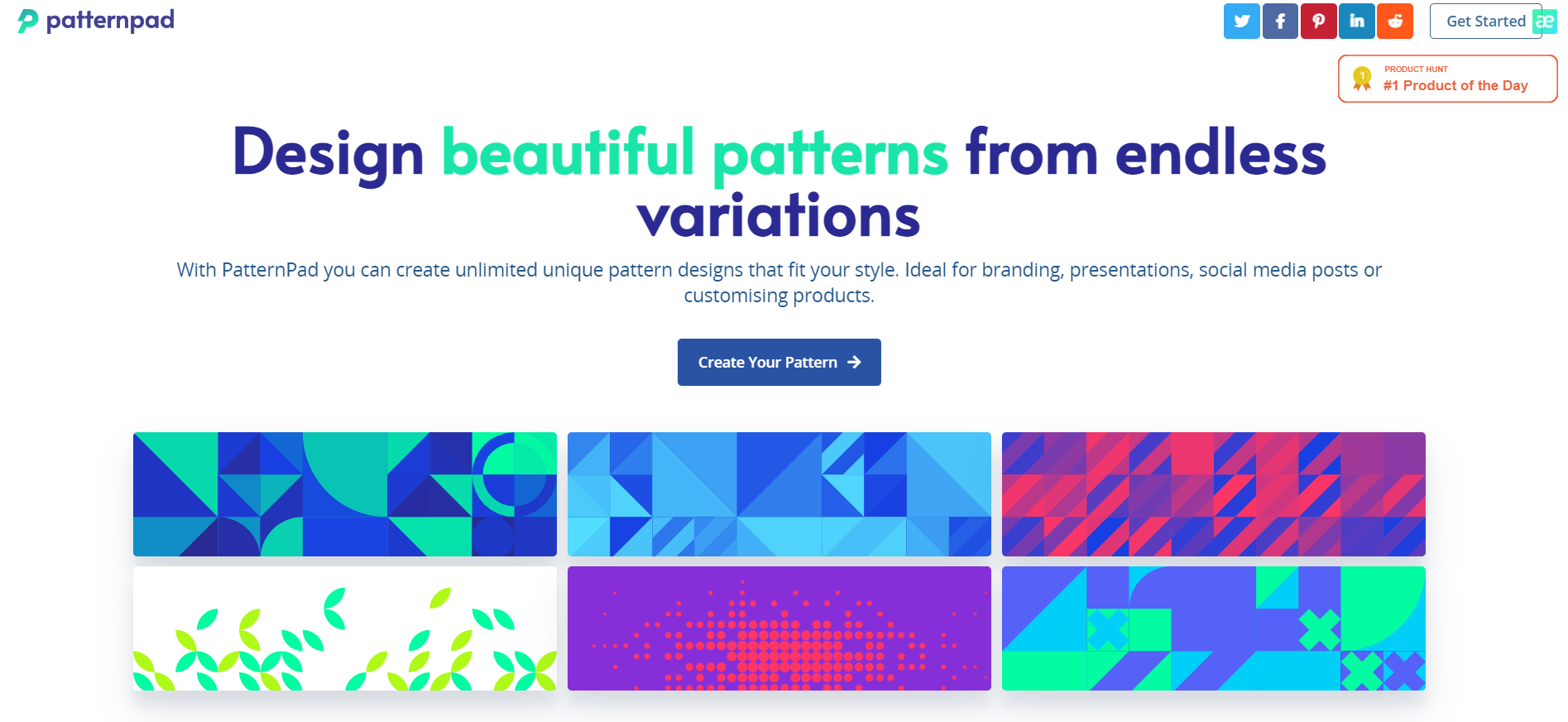
# 24. patternpad
⚡ 网站链接
Web 应用程序为网站创建漂亮的背景图案。

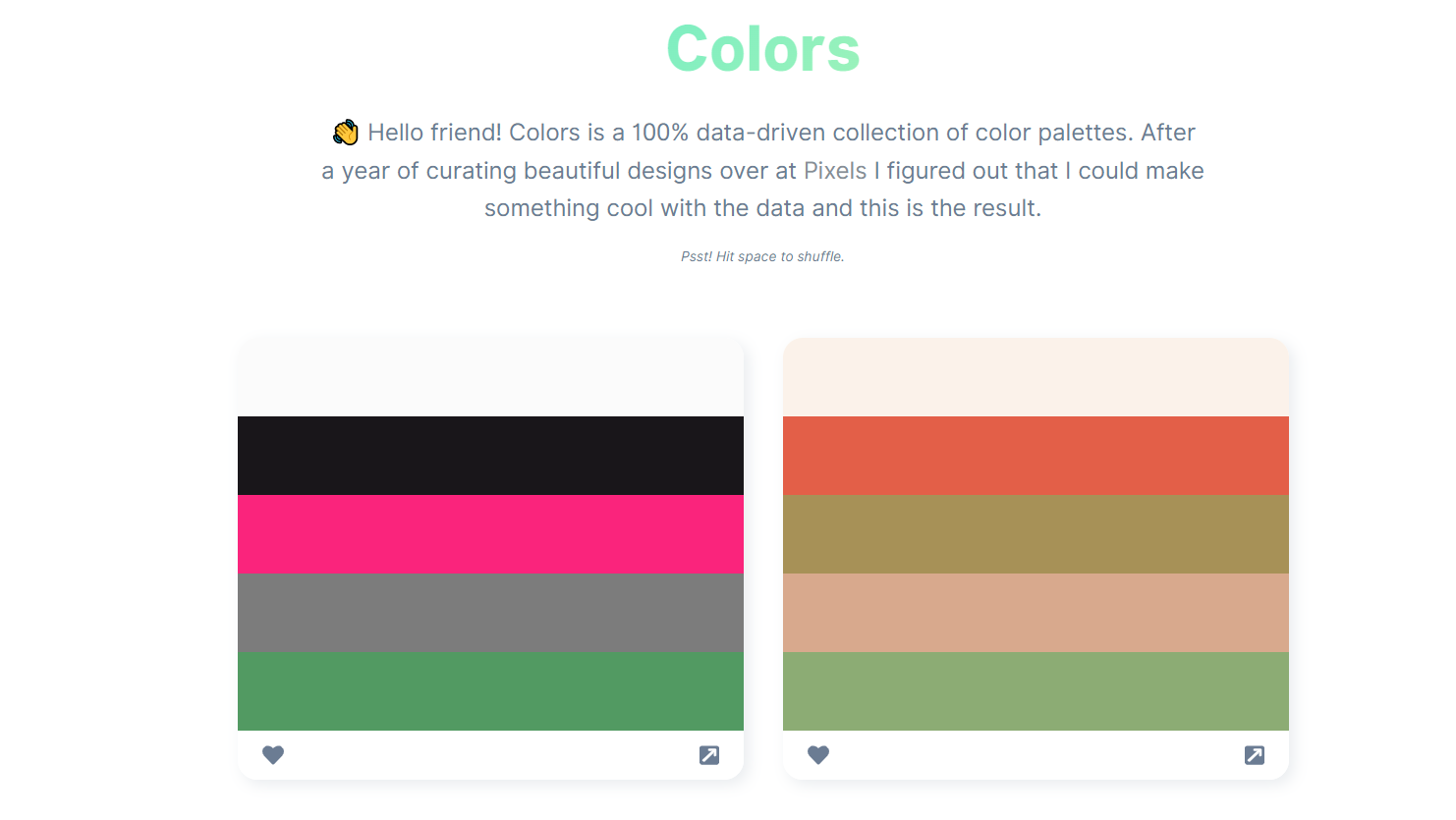
# 25. Klart
⚡ 网站链接
配色网站

# 26. Drawkit
⚡ 网站链接
为 Web 项目提供免费的插图和图标资源。

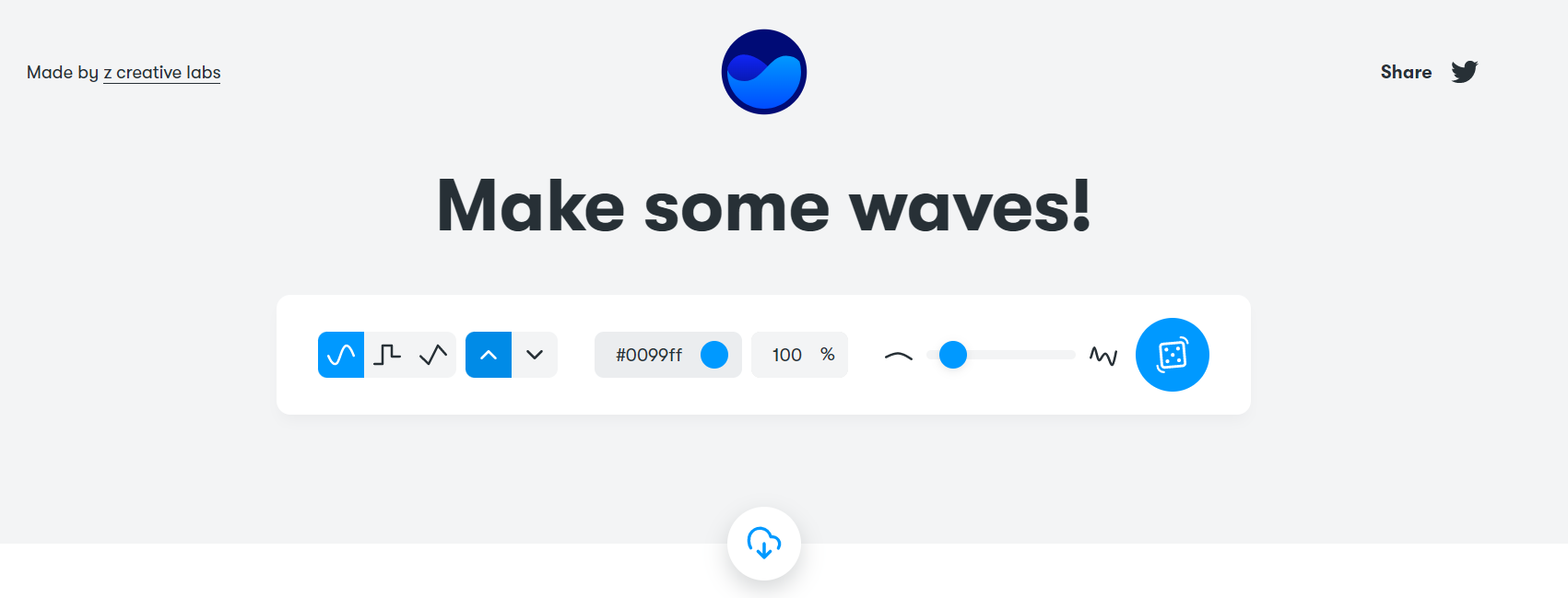
# 27. Get Waves
⚡ 网站链接
为网站创建波浪动画效果的工具。

# 29. UXFlow
它使在 Sketch、Figma 和 Adobe XD 中创建漂亮的网站布局变得容易。

# 30. Code To Go
代码片段,帮助您解决网站开发中的常见问题

# 31. Blobmaker
帮助您轻松地为网页元素创建想要的圆形效果

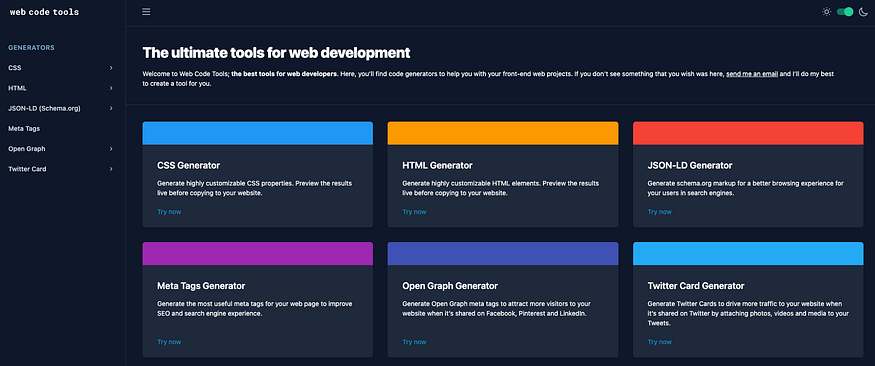
# 32. Webcode Tools
集合了代码生成器来帮助您完成快速设计和编码前端 Web 项目。

# 33. Responsively
该应用程序可帮助您在许多不同的设备屏幕上快速测试网站项目

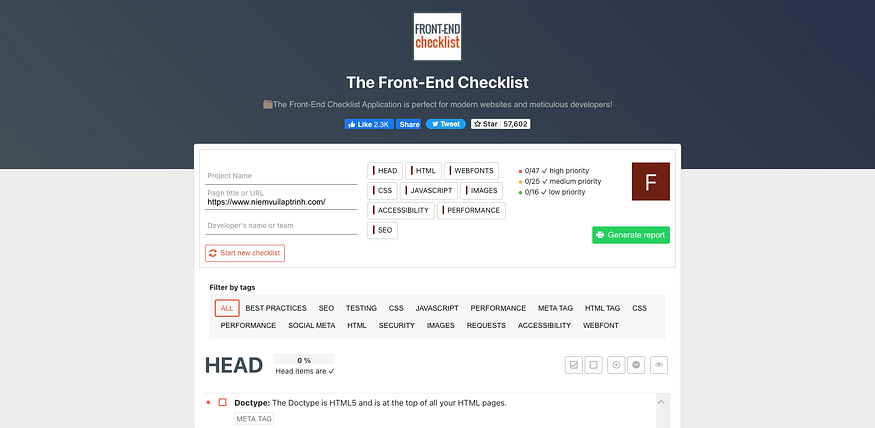
# 34. The Front-End Checklist
它是帮助您在构建项目前端时检查要点的地方。

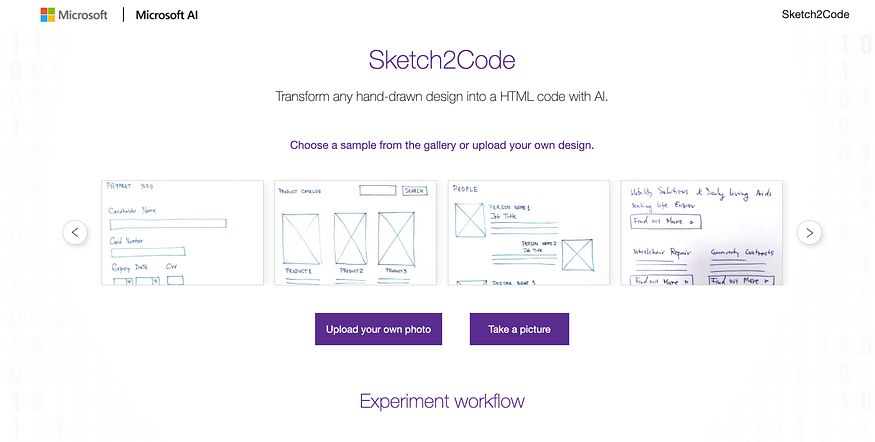
# 35. Sketch2Code
使用 AI 将手绘设计转换为 HTML

# 36. Bootstrap Magic 4.0
Bootstrap Magic 是一款基于 Bootstrap 和 AngularJS 的主题创建工具。您可以轻松地创建您自己的 Twitter Bootstrap 主题,可以立即看到你的内容变化。您还可以添加来自 Google Webfont 的很棒的网页字体。

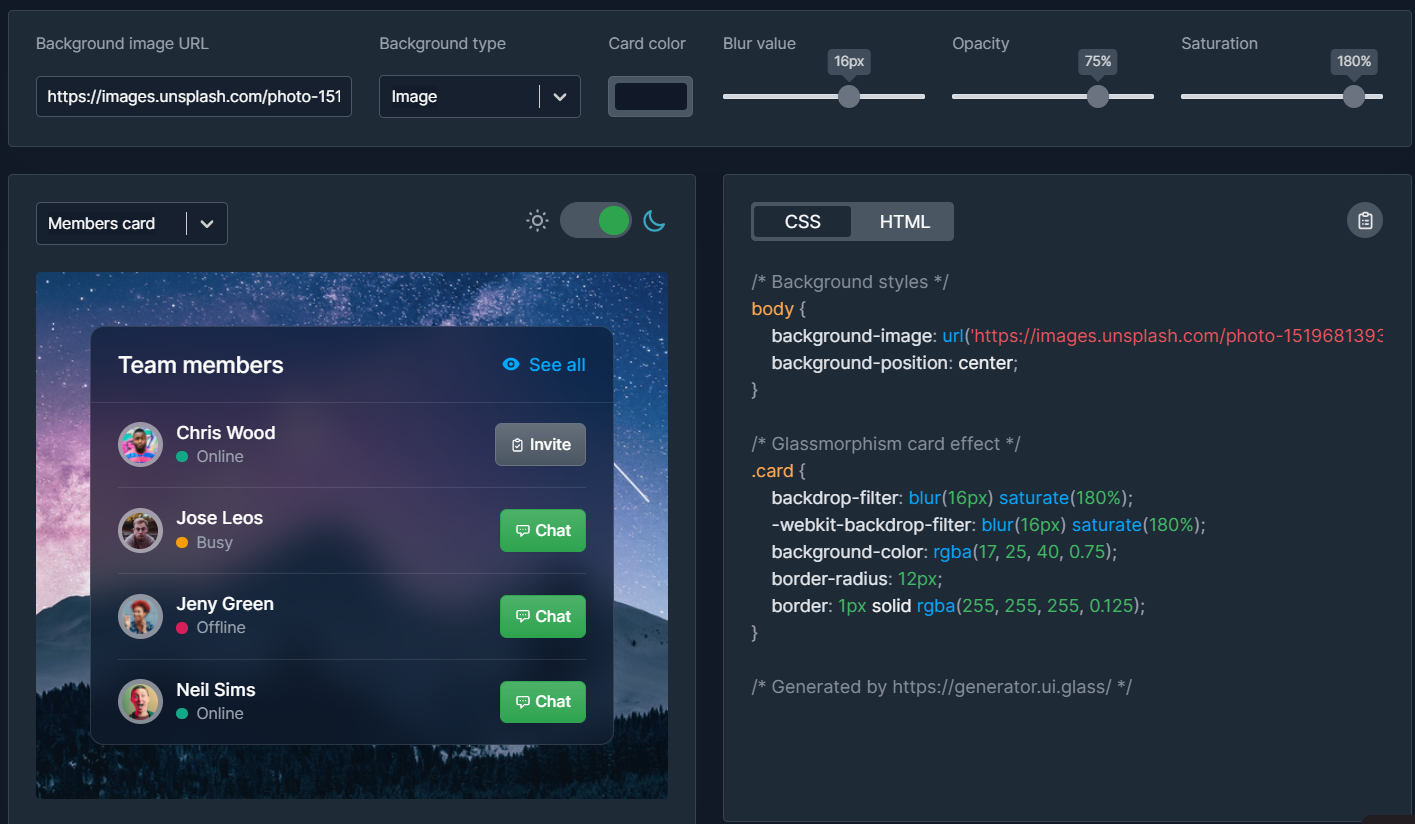
# 37. Glassmorphism CSS Generator
生成玻璃质感效果代码

# 38. UnusedCSS
从样式表中删除无效规则,并延迟不用于首屏内容的 CSS 加载,以减少网络活动消耗的不必要字节

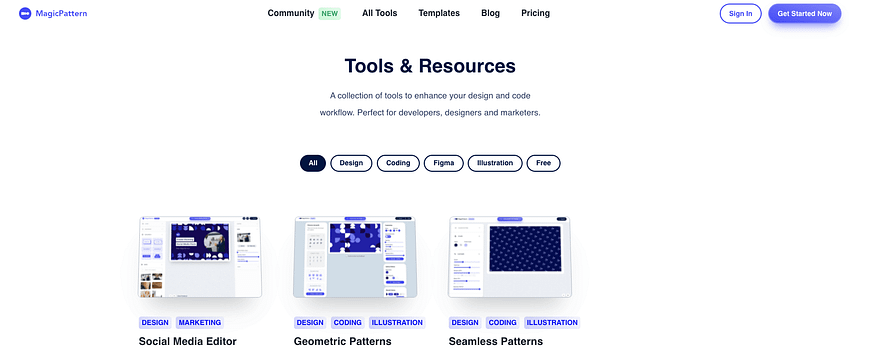
# 39. Magic Pattern
一系列工具,可增强您的设计和代码工作流程。非常适合开发人员、设计师和营销人员。

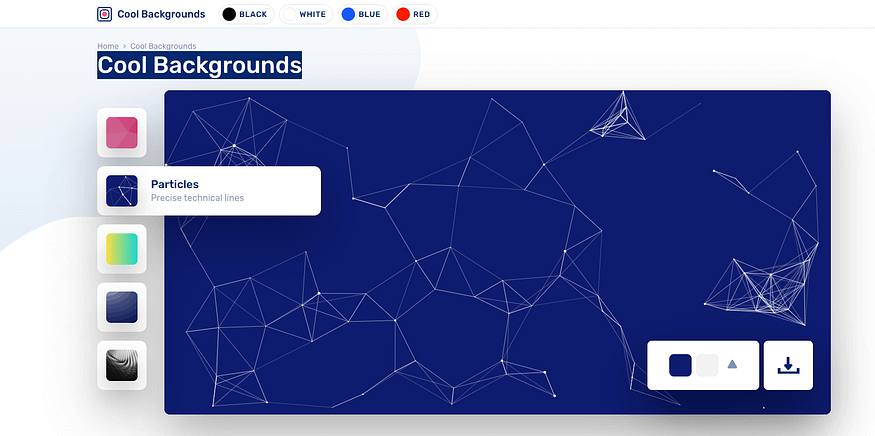
# 40. Cool Backgrounds
帮助您为网站开发创建精美的背景图像效果

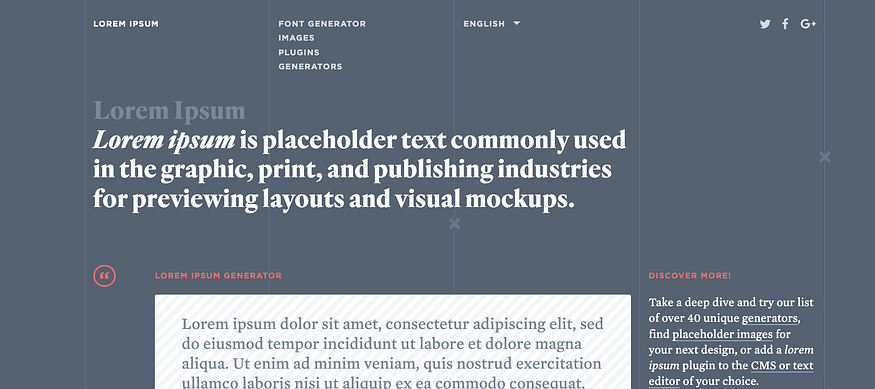
# 41. Loremipsum
帮助您在网站开发过程中快速创建内容

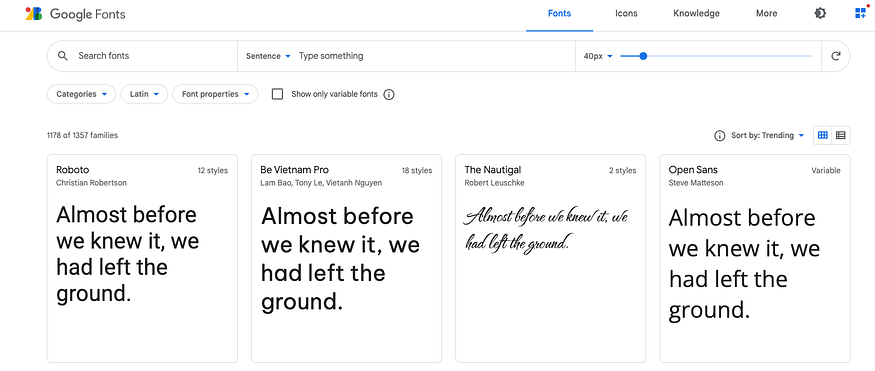
# 42. Google Fonts

# 43. Wicked Backgrounds

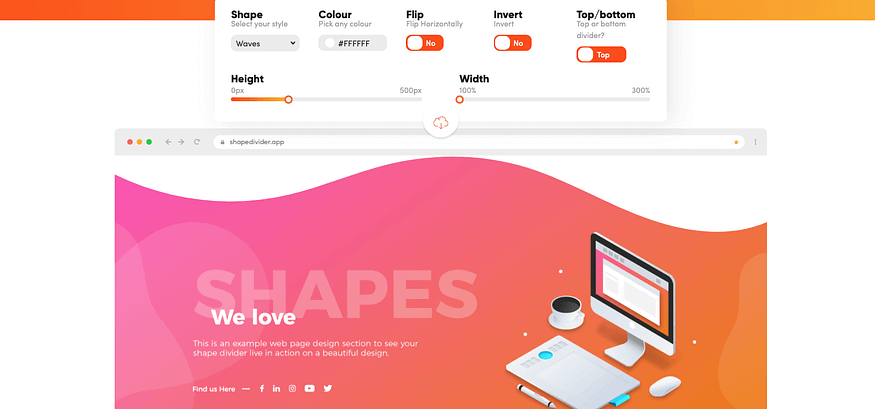
# 44. Custom Shape Dividers

# 45. UI Design Daily
一些优秀的 UI 集合